Arduino を使用して、OLED ノブ ディスプレイ経由でカスタム CAN ID
序文
Smart Display製品を普及させるため、そのアクセシビリティ、使いやすさ、手頃な価格を確保してデモンストレーションプロジェクトの重要性を常に強調しています。この度、手頃な価格で簡単で包括的なフレームワークを提供することを目的とした別のデモコードを紹介させて頂きます。私たちの目標はさまざまなニーズに対応するホストの代替として機能する、堅牢で持続可能なユニバーサルソリューションを提供することです。
説明
カスタムCAN IDプロトコルは産業オートメーション機器制御の分野で非常に流行っています。この背景ではArduino ボードは特にタッチ機能のないディスプレイのホスト側コントローラーとして貴重なツールになります。カスタムCANプロトコルの可能性を活用して、Arduinoボードは非タッチのスマートディスプレイを効果的に制御できます。この記事ではカスタム CAN ID プロトコルを使用して、Arduino UNOとCAN シールドを使用して OLED ノブ ディスプレイを備えたスマートディスプレイを制御する方法を示すデモンストレーションプログラムを説明します。このアプリを通じて、非タッチのスマートディスプレイのさまざまなタスクや機能を探索できます。システム統合とアプリケーションの知識を広げたい開発者は、参考例を入手することでこの記事から大きな利益を得ると思います。
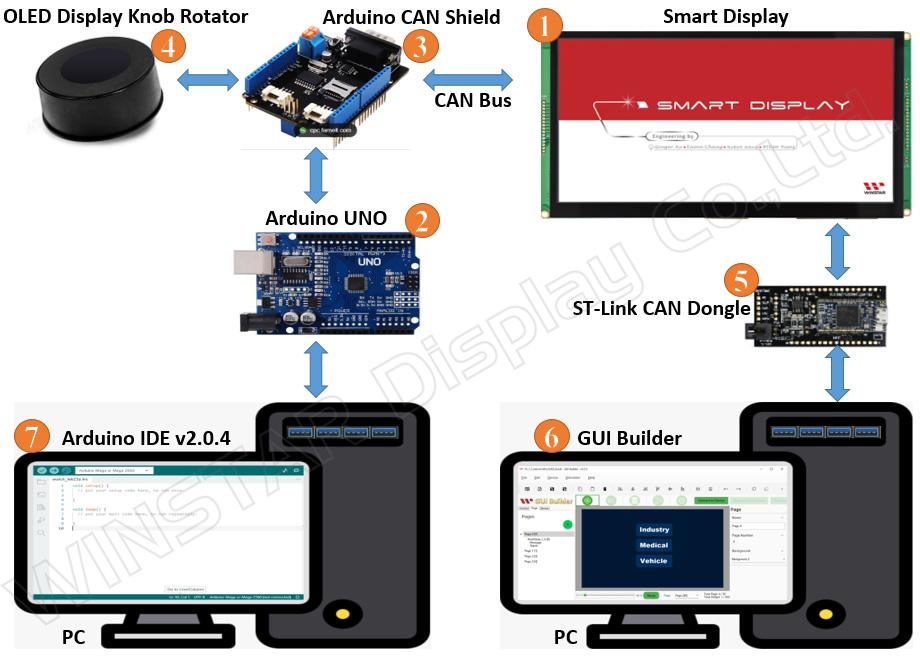
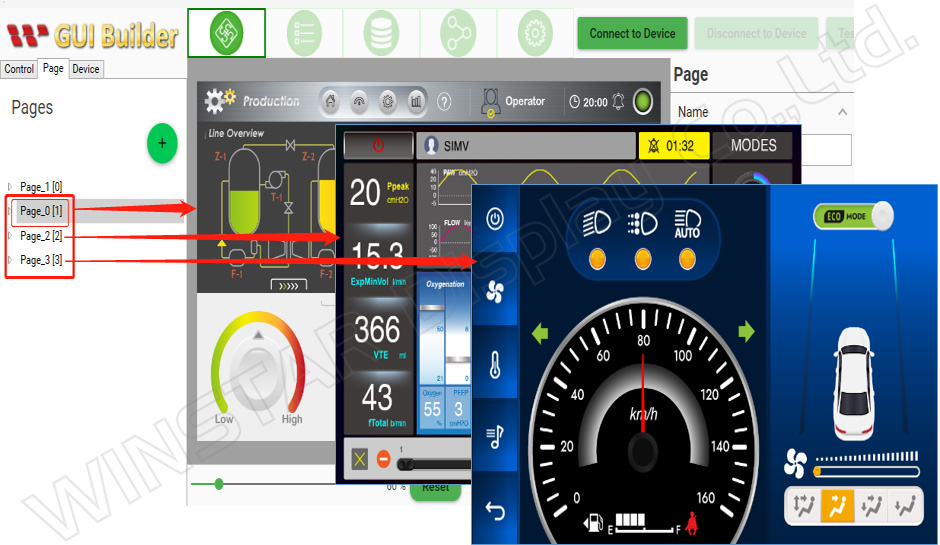
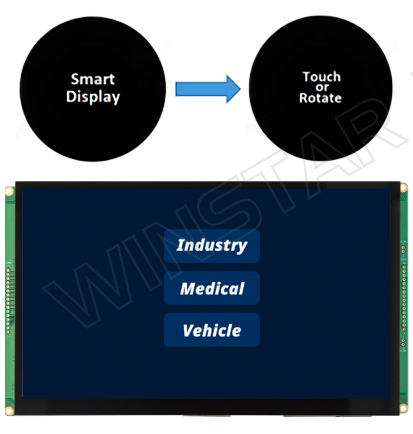
そして、アプリケーションは以下の図で開発されます。

このアプリケーション開発デモンストレーション例では、次のものが必要です。
- 1. 10.1 インチ スマートディスプレイ CAN バス カスタム CAN ID 通信プロトコルモデル
- ARDUINO UNO
- ARDUINO UNO用CANインターフェース拡張ボード
- OLEDディスプレイノブモジュール
- ST-Link CANバスドングル
- ソフトウェア GUI-Builder v0.4.2 以降
- ソフトウェア Arduino IDE v2.0.4
デモは3つの部分に分かれています。
- GUIビルダーでデモプロジェクトを設計します。
- プロジェクトをビルドしてアップロードします。
- Arduinoホストをプログラムします。
GUIビルダーでデモプロジェクトを設計すること
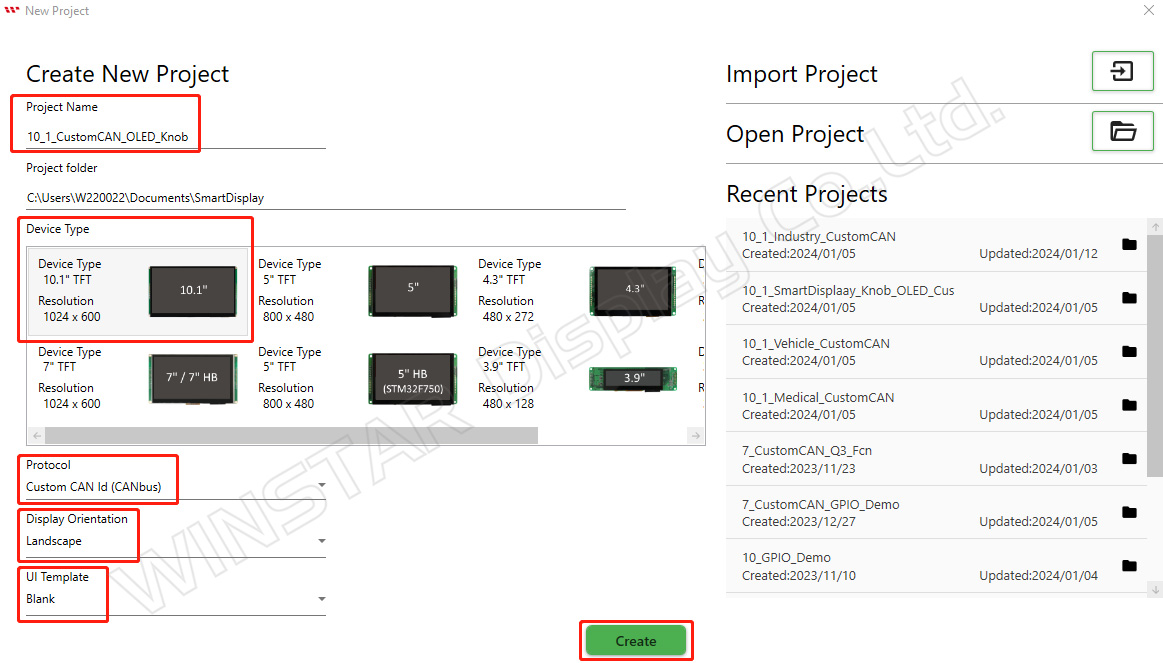
まず、最新バージョンのGUI 作成ツールを起動して新しいプロジェクトを開始します。目的のプロジェクト名を入力して、プロジェクトフォルダーが自動的に選択されることを確認します。次に、デバイスの種類を選択します。ここでは 10.1インチモニターを選択します。 引き続き必要な通信プロトコルを選択してディスプレイの向きをデフォルトの横向きモードのままにします。 空のUIテンプレートを選択してから、最後に [作成] ボタンをクリックしてプロセスを完了します。上記の手順については、次の図を参照してください。

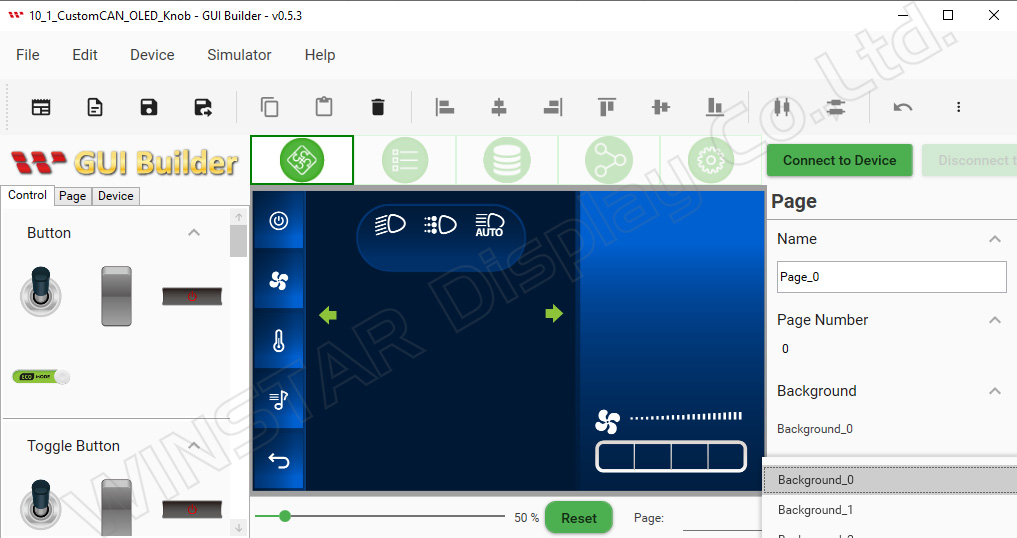
プロジェクトを作成すると以下の画面が表示されます。

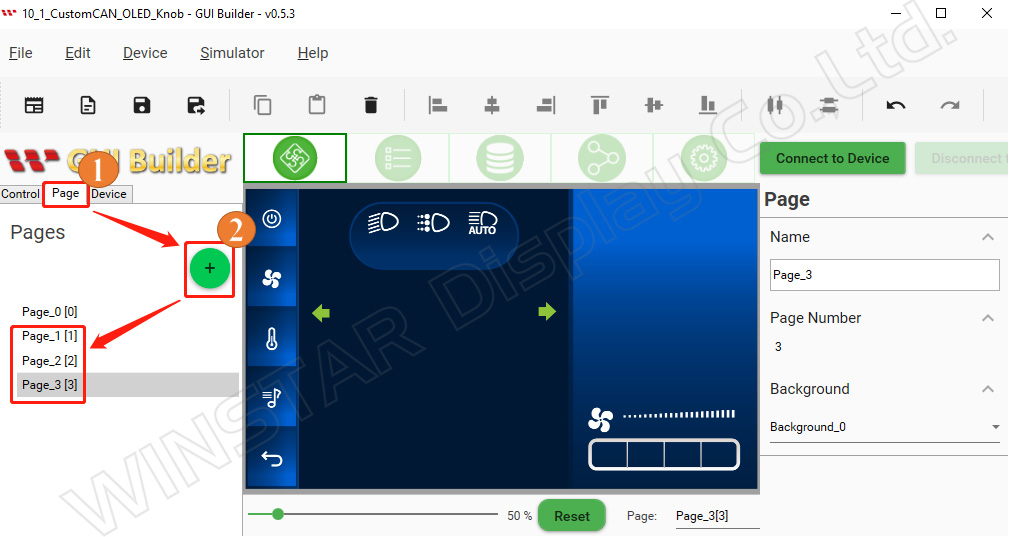
実演のシナリオに適合するには合計4ページが必要です。さらに3ページを追加する必要があります。このステップを完了するには、「ページ」ボタンを見つけてクリックします。 次に、「+」ボタンをクリックして、さらに3 ページを追加します。

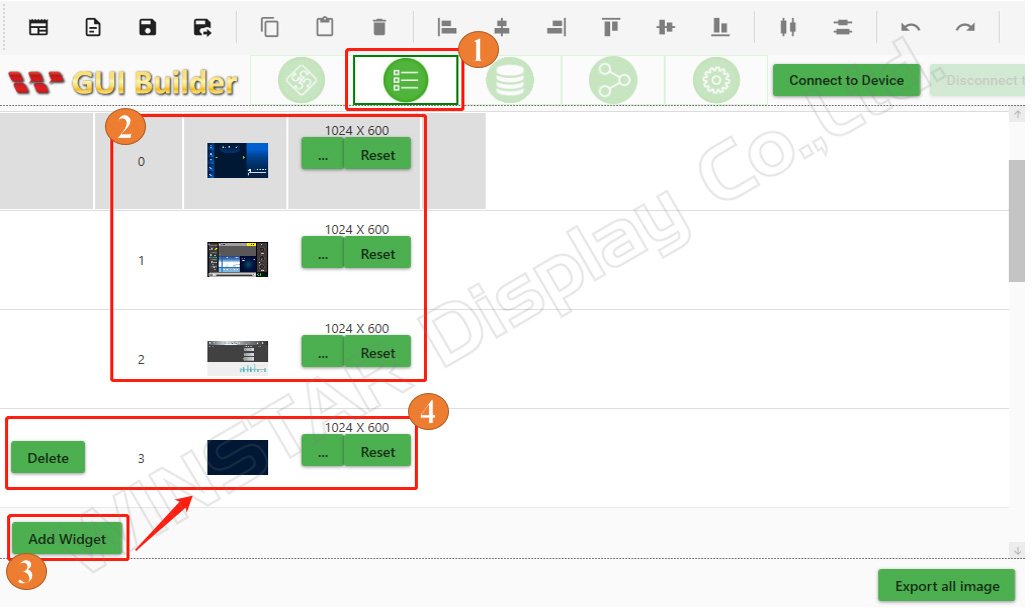
次に、背景を追加する方法を見てみましょう。 以下の図のようにリソース領域に移動して背景オプションを見つけます。マーク2 には、産業、医療、車両のページ向けに特別に設計された3つの事前定義された背景があります。別の背景を追加するには、マーク3 のオプションの「ウィジェットを追加」ボタンをクリックします。 次に、マーク4のオプションの「…」ボタンをクリックします。 最初のページで使用されるデフォルトの背景を置き換えて、カスタム背景を導入できます。

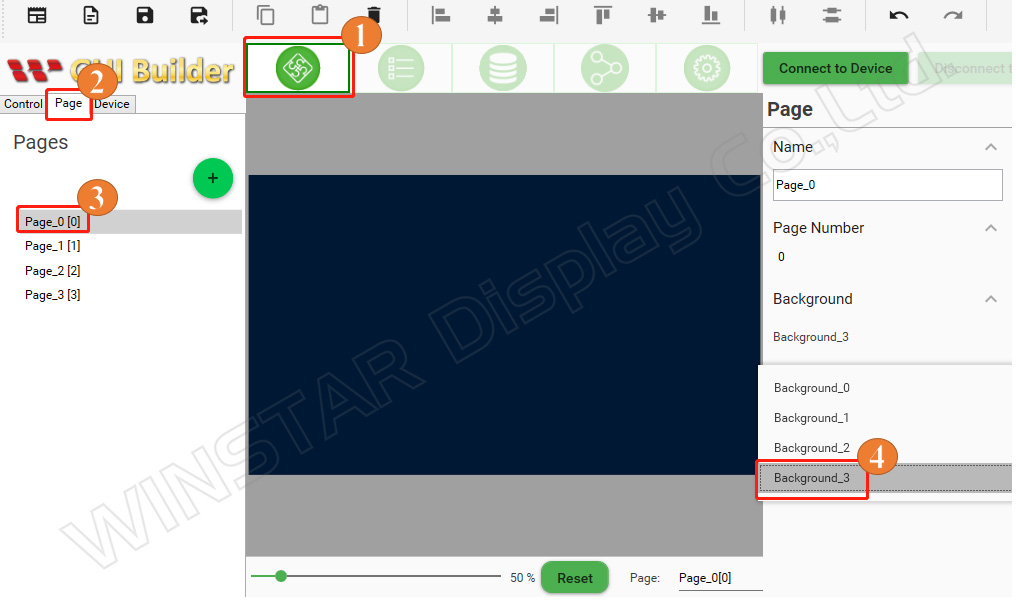
このステップでは、以下の図に示すように、「ページ」オプションから各ページの背景スタイルを選択できます。

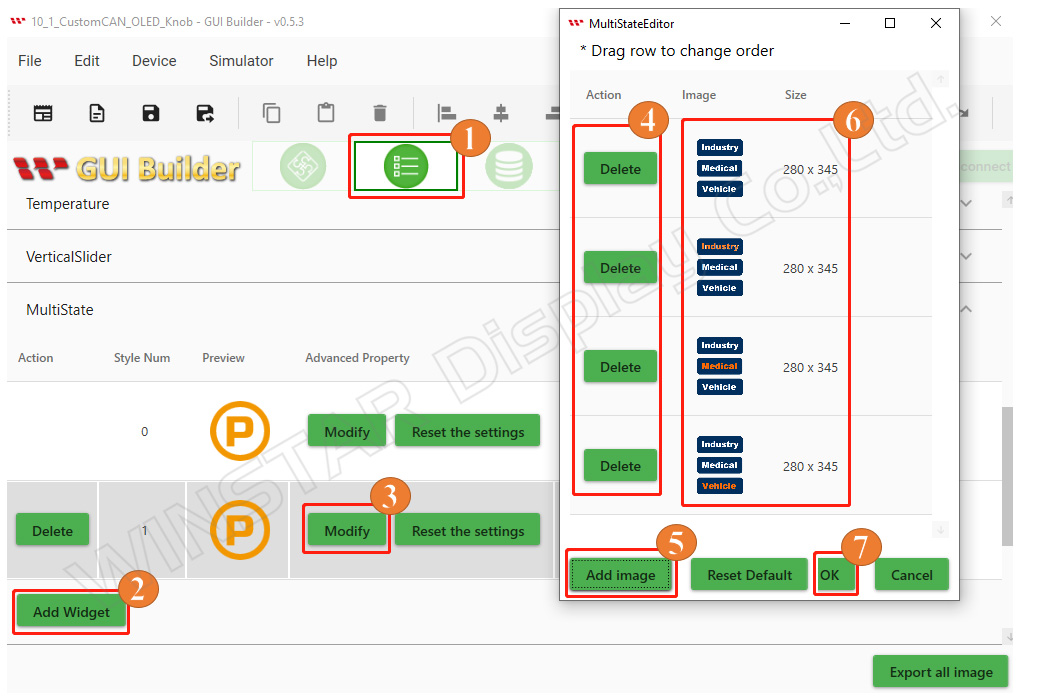
次に、カスタムオブジェクトを追加する方法を見ましょう。デモシナリオに基づいて、産業、医療、車両のページを選択できるカスタムMultiStateオブジェクトを選択する必要があります。 まず、マーク 1 をクリックしてリソース領域に移動してMultiState オプションを見つけます。 マーク 2 の [ウィジェットの追加] ボタンをクリックして、マーク 3 の [変更] ボタンをクリックします。 マーク4では、オブジェクトに関連付けられているすべてのデフォルト画像を削除します。 次に、マーク5 で [画像の追加] ボタンをクリックし、マーク 6 でコンピュータ上のローカルフォルダからカスタム オブジェクト画像を1つずつ選択します。 最後に、マーク 7 の「OK」ボタンをクリックして、下図のように、カスタムオブジェクトを MultiState オブジェクト リストに追加します。

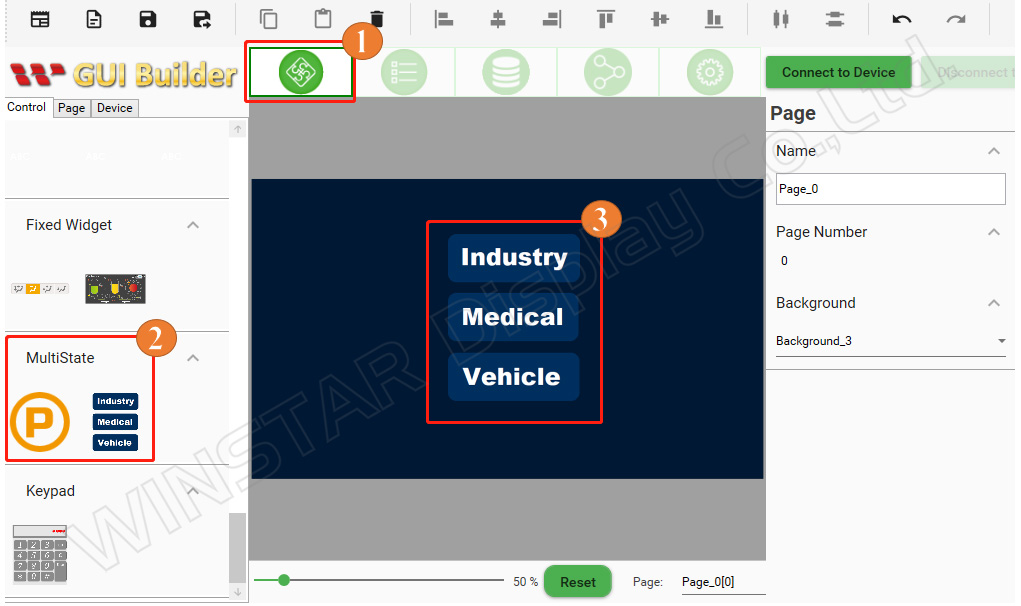
マーク1のコントロールページをクリックします。 デモシナリオに応じて、カスタムMultiState オブジェクトを選択して、産業、医療、車両のページを選択します。 オブジェクトを指定したページ レイアウト領域にドラッグアンドドロップします。これで初期ページの作成が完了しました。

次に、残りの 3 ページにも同じプロセスを適用します。 2 ページ目で、利用可能なオプションから産業関連のオブジェクトを選択します。 3 ページ目で、医療関連のオブジェクトを選択します。 最後に、4 ページ目で車両関連のオブジェクトを選択します。各オブジェクトを、対応するページレイアウトにドラッグアンドドロップします。

プロジェクトをビルドしてアップロードすること
4つの異なるページに適切なオブジェクトを配置したら、開始ページにカスタム MultiState オブジェクトを含めて産業、医療、および車両のページをご選択ください。
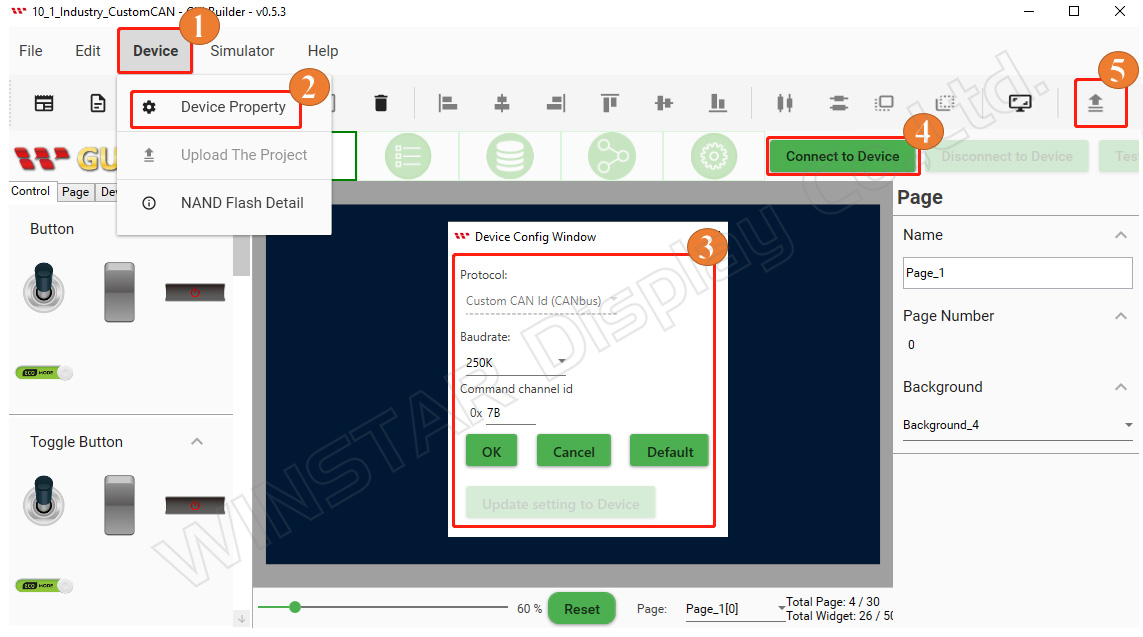
プロジェクトのビルドを続けましょう。 ページ情報セクションに移動して「デバイス」ボタンをクリックして「デバイスのプロパティ」を選択します。 プロトコル設定が正しいことを確認して適切な COM ポートと希望のボーレートを選択します。 「デバイスに接続」ボタンをクリックすればデバイスとの接続を確立します。 最後に、 [アップロード] ボタンをクリックしてプロジェクトのアップロードプロセスを開始します。 プロジェクトのアップロードが完了するまで十分な時間がかかりますので、予めご了承ください。

プロジェクトのアップロードが完了したら、「OK」ボタンをクリックします。

アップロードが完了すると、次のようなスプラッシュ画面が表示されます。

スプラッシュ画面の後、最初のページに切り替わります。 以下の図に示すように、ビルドとアップロードは GUI ビルダーを通じて行われます。

制御ホスト(Arduino)プログラム例
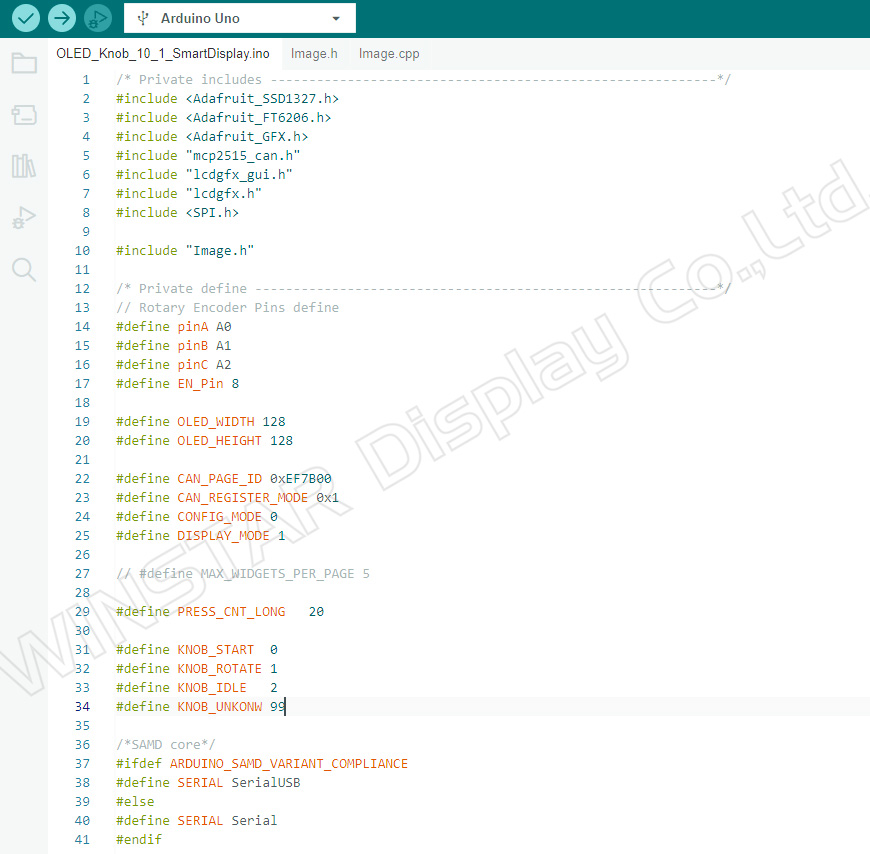
プログラムに必要なさまざまなライブラリとヘッダーファイルをインポートする「includes」セクションで始まります。 これらには、Adafruit_SSD1327、Adafruit_FT6206、Adafruit_GFX、SPI などのライブラリが含まれます。 さらに、mcp2515_can.h、lcdgfx_gui.h、lcdgfx.h などのカスタム ヘッダー アーカイブ ファイルがインポートされます。
「includes」セクションの後には、特定の定数とピン構成を定義する「defines」セクションがあります。 この部分には、ロータリー エンコーダー、OLED ディスプレイ サイズ、CANBus 設定、オブジェクト設定などの定義が含まれます。
最後に、マイクロコントローラーのタイプをチェックして、適切なシリアルインターフェイスを選択する条件ステートメントがあります。 プログラムが SAMD マイクロコントローラー上で実行されている場合は、SerialUSB インターフェイスを定義します。 それ以外の場合は、標準のシリアルインターフェイスを使用します。
要約すると、この指定されたプログラムスニペットは、必要なインポートを設定して重要な定数とピン構成を定義して使用されるマイクロコントローラーのタイプに基づいてシリアルインターフェイスの選択を処理します。

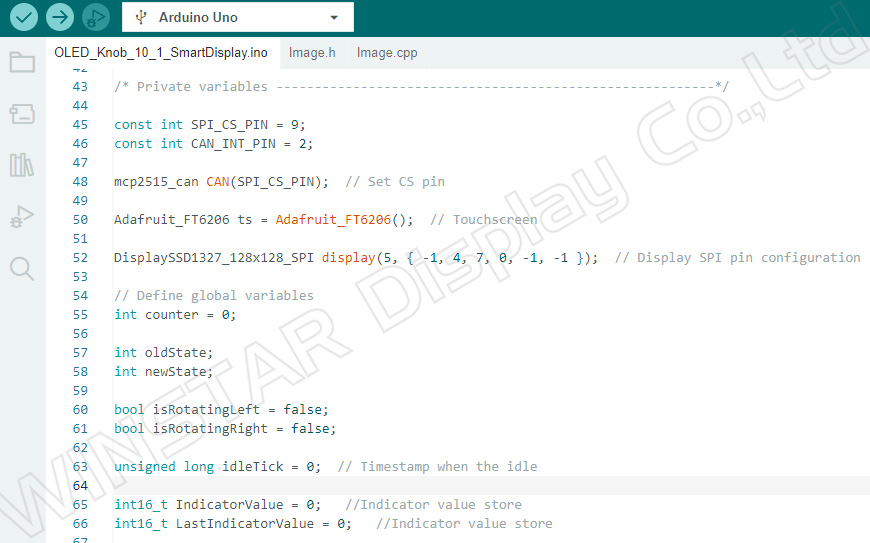
次に、プログラムで使用されるいくつかの必要な変数とピンを宣言して初期化します。
例えば:
SPI_CS_PIN:この定数変数は値9 に設定されます。SPI 通信用のチップ選択ピンを表します。
CAN_INT_PIN:この定数変数は値 2 に設定されます。CANBus 割り込みピンを表します。
CAN:クラスのインスタンスを作成してSPI_CS_PIN の値で初期化します。 CAN バスとの通信に使用されます。
ts:タッチスクリーン機能用の Adafruit_FT6206 クラスのインスタンスを作成します。
display:DisplaySSD1327_128x128_SPI クラスのインスタンスを作成し、SSD1327 ディスプレイと通信するための SPI 通信のピン構成で初期化します。

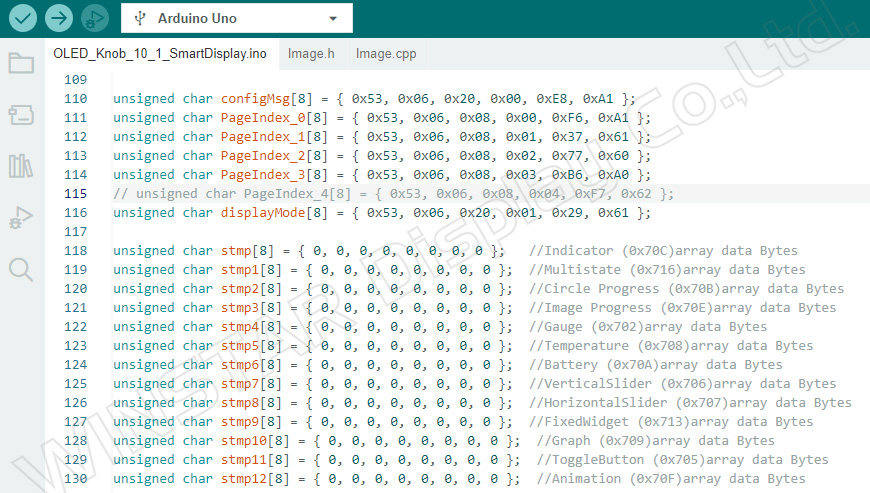
以下のプログラムは、複数のunsigned char配列変数を宣言して初期化します。 各値の目的は次のようです。
「configMsg」:構成メッセージを表す8つの unsigned char の配列変数。
`PageIndex_0` から `PageIndex_3`:これらの配列には、それぞれ 8 つの unsigned char 要素が含まれて、ページインデックス 0 から 3 を表します。
「displayMode」:表示モードを示す8 つの unsigned char の配列変数。
さらに、「stmp」、「stmp1」、「stmp2」などの名前の配列が「stmp12」までいくつかあります。 各配列には、さまざまなオブジェクトまたはコンポーネントに関連付けられたデータバイトを格納するために使用される 8 つの unsigned char 要素も含まれています。 これらの配列の名前はそれぞれの目的を示します(例えば、特定のオブジェクトのデータの保存など)。
要するに、これらの配列には、構成情報、ページインデックス、表示モード、オブジェクト関連データなど、プログラムにとって重要な特定のデータセットが含まれています。

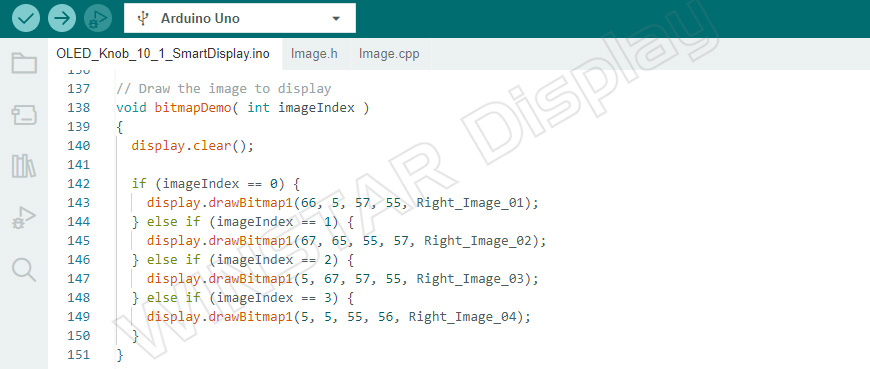
このプログラムは、整数パラメータ「imageIndex」を受け入れる「bitmapDemo」という名前の関数を定義します。この関数は、OLED ノブ ディスプレイに画像を描画します。特定の画像とそれに対応する位置およびサイズは、「Image.h」ヘッダー ファイルで定義されます。

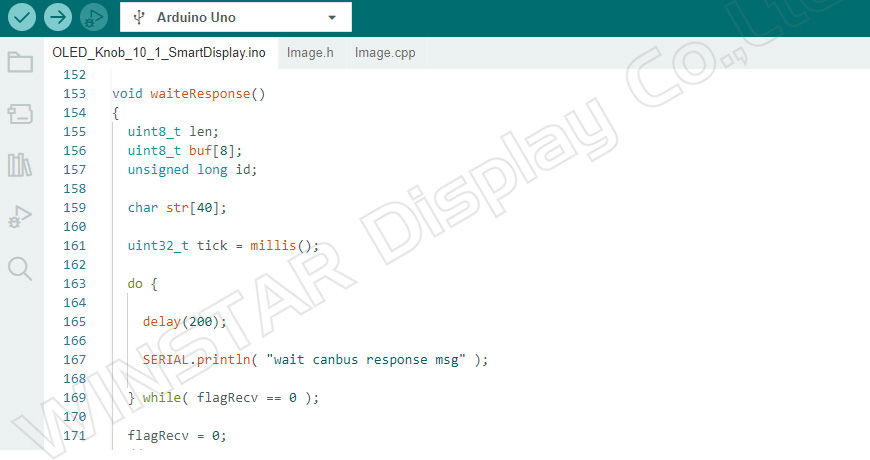
次の関数は、一定期間遅延を繰り返してセマフォ Recv 変数の値をチェックすることで、CAN バス上の応答を待ちます。 応答が受信されると、フラグ Recv は 0 にリセットされます。

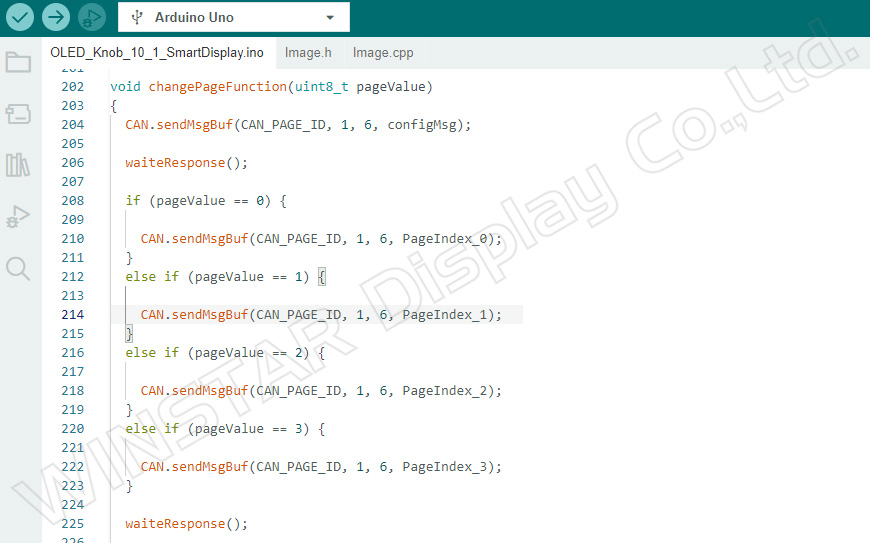
このプログラムは、CAN バス通信システムのページ値を変更する役割を担うchangePageFunction という名前の関数を定義します。 この関数は、指定されたpageValueパラメータに基づいてページ値を変更するメッセージを CAN バスに送信します。送信される特定のメッセージは、pageValueの値に応じて異なって、さまざまな PageIndex 配列に対応します。

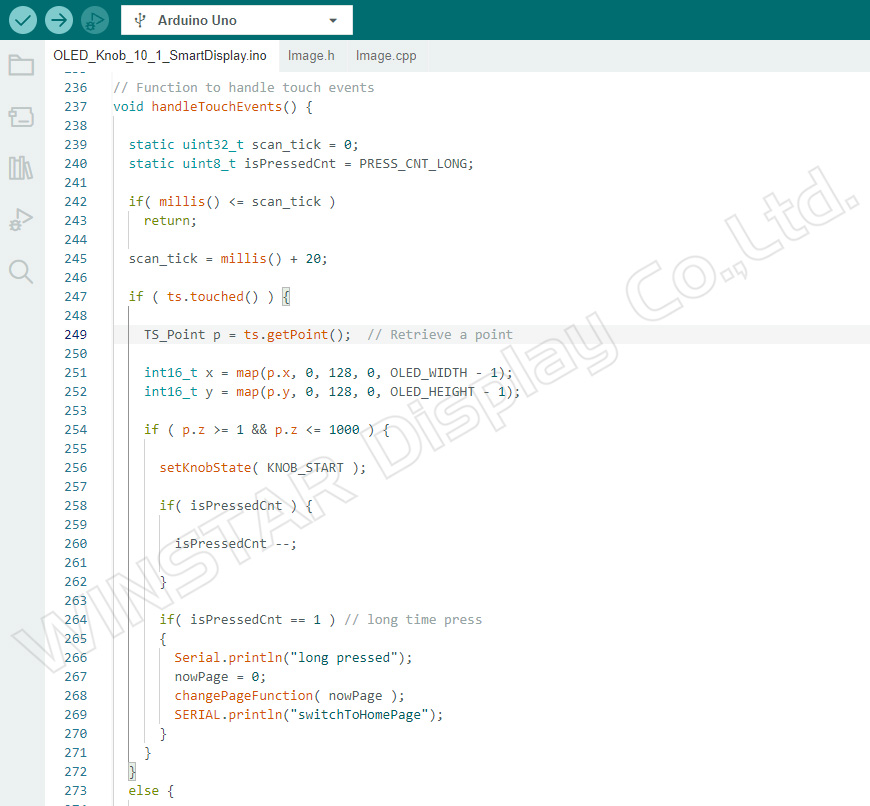
「handleTouchEvents」関数は、タッチスクリーン上のタッチイベントを管理します。 タッチ入力を検出したり座標を変換したりしてタッチの圧力と長さに基づいて特定のアクションを実行します。 また、「changePageFunction」を使用して、タッチ入力に基づいて現在のページを更新します。 たとえば、長押しが検出されると、「nowPage」値を使用して「changePageFunction」が呼び出されてホームページに切り替わります。 一方、短押しが検出されると、「nowPage」値を指定して「changePageFunction」が呼び出されて選択されたページに切り替わります。

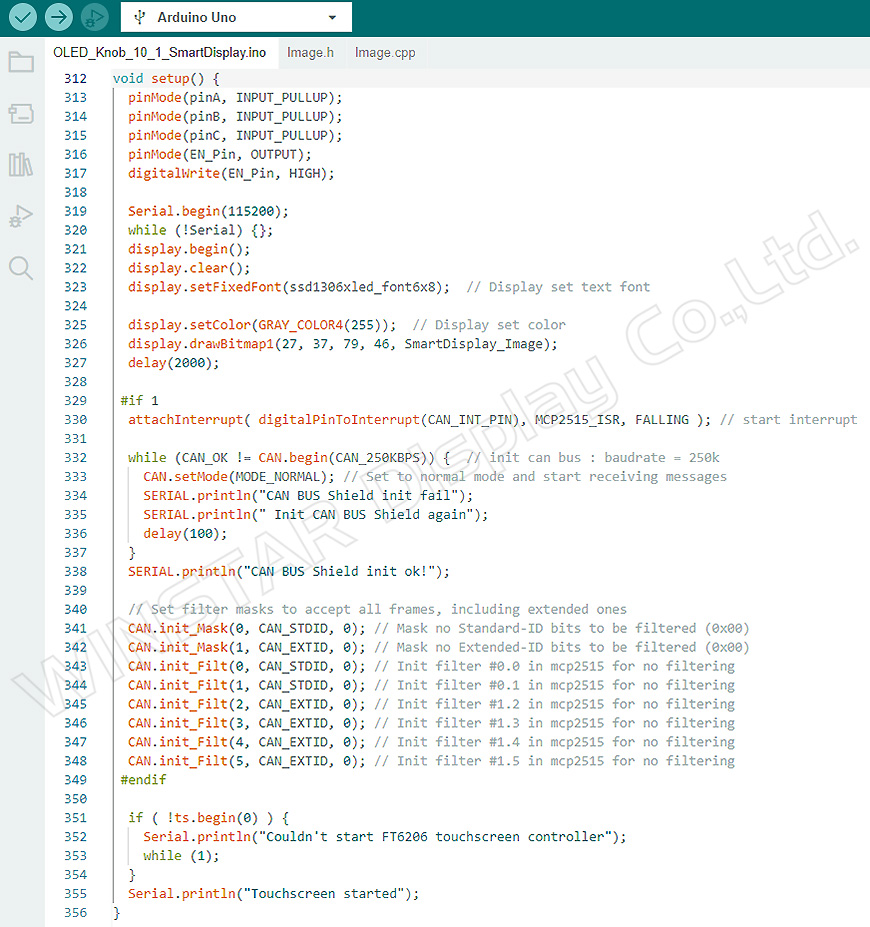
以下は、Arduino でプログラムの開始時に 1 回だけ実行される「setup」関数を示すプログラムのスニペットです。 この関数は、ピンの初期化、シリアル通信の確立、ディスプレイの構成、CANBus のセットアップ、およびタッチ スクリーン コントローラーの初期化を担当します。。
まず、この関数は複数のピン (pinA、pinB、pinC、EN_Pin) のモードを入力ピンとして設定して、プルアップ抵抗を有効にするか、出力ピンとして設定します。 出力端子EN_Pinはハイレベル出力に設定されます。
次に、ボーレート115200でシリアル通信を確立して、接続が確立されるのを待ちます。
その後、表示オブジェクトを初期化してフォントや色などの特定の設定を構成します。2秒の遅延でモニターに画像を描画します。
割り込みを特定のピン (CAN_INT_PIN) に接続して、割り込みが発生したときに実行されるプログラムとして MCP2515_ISR 関数を指定します。 この割り込みは立ち下がり信号によってトリガーされます。
CANBusをボーレート250K で初期化します。初期化が失敗した場合、プログラムは遅れてから再試行します。 成功すると、CANBus モードが通常モードに設定されて成功メッセージがシリアル出力に出力されます。
次に、拡張データフレームを含むすべてのデータフレームを受け入れるようにフィルターマスクとフィルターを構成します。
タッチスクリーンコントローラの初期化を行いますが、初期化に失敗するとエラーメッセージが出力されて無限ループに陥ります。
最後に、タッチスクリーンが正常に起動すると、成功メッセージがシリアル出力に出力されます。

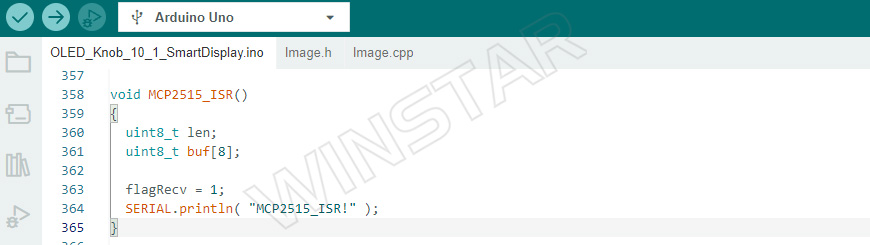
この関数はおそらMCP2515 (CAN コントローラ) 用に設計された割り込みサービス ルーチン (ISR) で、割り込みがトリガーされるとフラグを設定してメッセージを出力します。

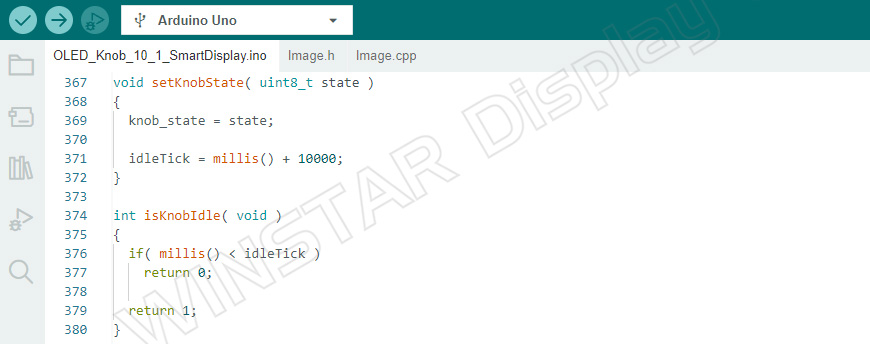
以下機能はノブの状態管理に関連しています。 「setKnobState」関数はノブの状態を更新してアイドル状態を検出するタイマーを設定します。一方、「isKnobIdle」関数はタイマー値に基づいてノブがアイドル状態であるかどうかを確認します。

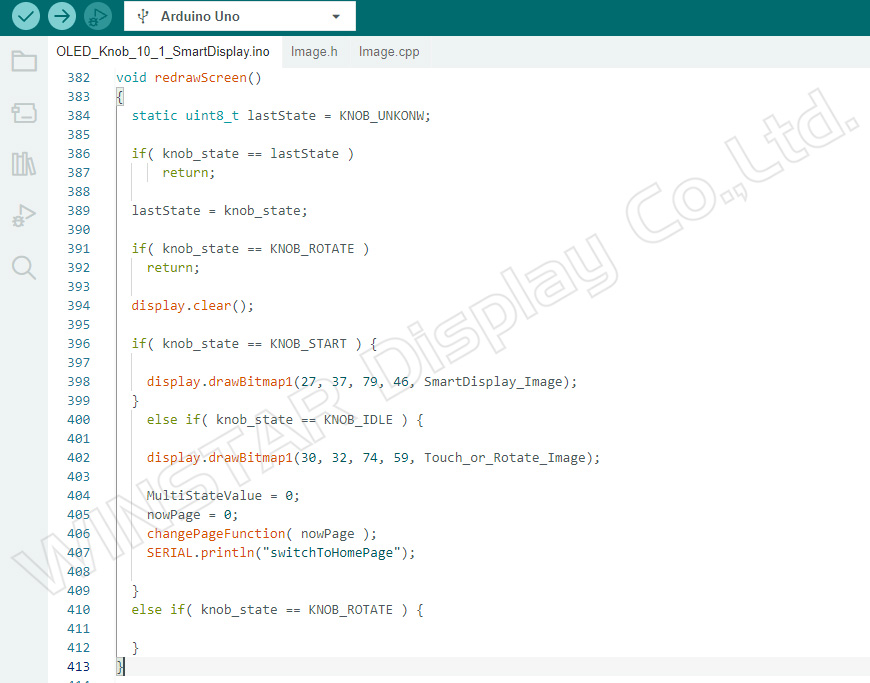
「redrawScreen()」関数は、ノブの現在の状態(ノブの状態)に基づいて表示を更新します。 状態の変化をチェックしてディスプレイをクリアしてノブの状態に基づいて適切な画像を描画します。

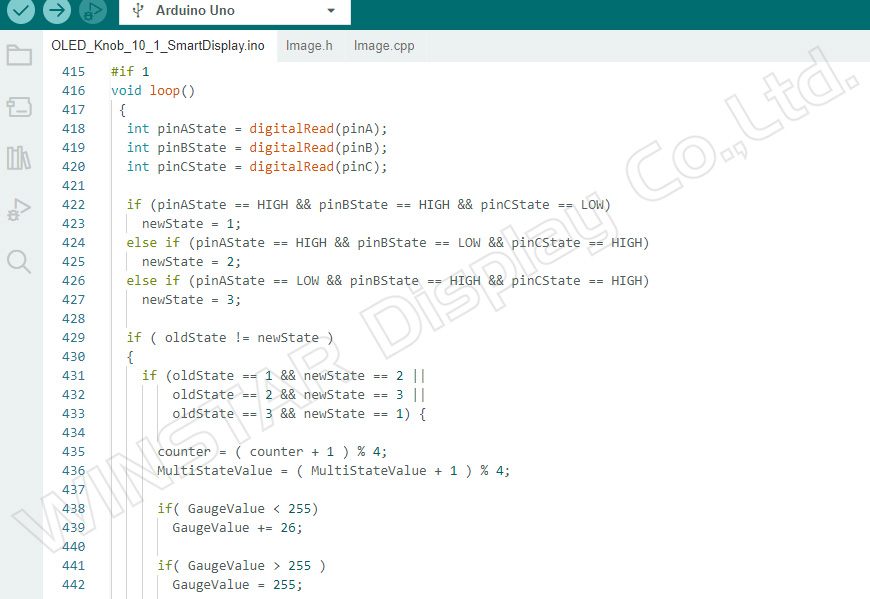
「loop()」関数は、3 つのピンの状態を読み取ってその値に基づいて新しい状態を決定します。 新しい状態が古い状態と異なる場合は、カウンター、「MultiStateValue」、「GaugeValue」、およびその他のオブジェクト変数の値の更新を含む、いくつかのアクションを実行します。

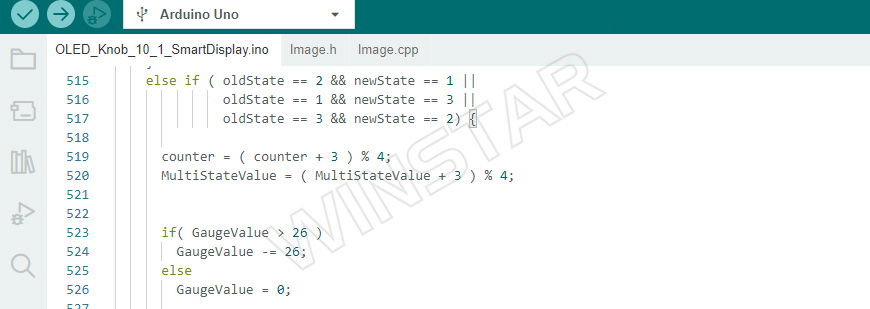
「loop()」関数では、前のコード ブロックの後で、ノブが特定の方向に回転されたときにこのコードが実行されます。 さまざまな変数を更新してそれに応じて関数を呼び出して、次の「loop()」反復で古い状態変数を更新します。

このコードは、「loop()」関数の残りの部分を示しています。 前のプログラムブロックの後、次のアクションが発生します。
- oldState 変数を newState の値に更新します。
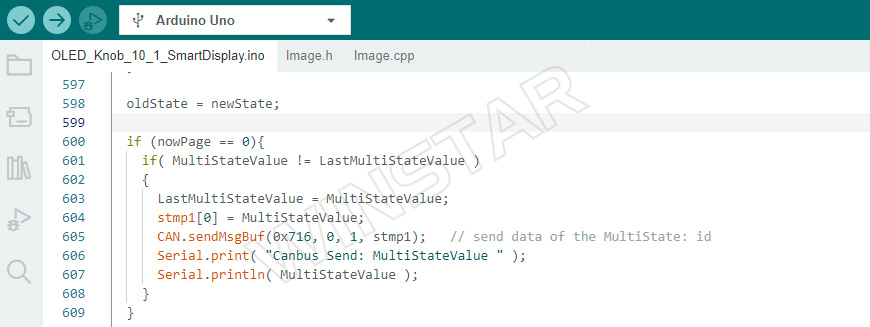
- nowPage が0またはページ番号が1の場合、プログラムは MultiStateValue が LastMultiStateValue と異なるかどうかをチェックします。 異なる場合は、LastMultiStateValue が MultiStateValue の値に更新され、MultiStateValue の値が stmp1 配列に格納されます。
- 次に、マルチステートID 0x716 を使用して、MultiStateValue 値を含むメッセージを CAN バス経由で送信します。

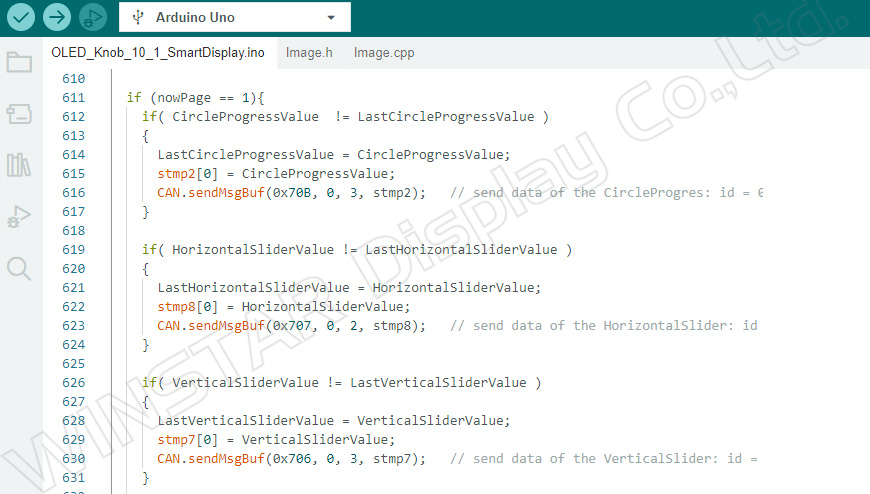
nowPage が 1 に等しいか、ページ番号が 2 の場合、さまざまなウィジェットの複数の変数 (CircleProgressValue、horizontalSliderValue、VerticalSliderValue、TemperatureValue、GaugeValue、FixedWidgetValue、IndicatorValue など含む) に対して同様のチェックが実行されます。 これらの変数のいずれかが対応する最後の値と異なる場合、最後の値が更新されて新しい値を含むメッセージが適切な ID とともに CAN バス経由で送信されます。

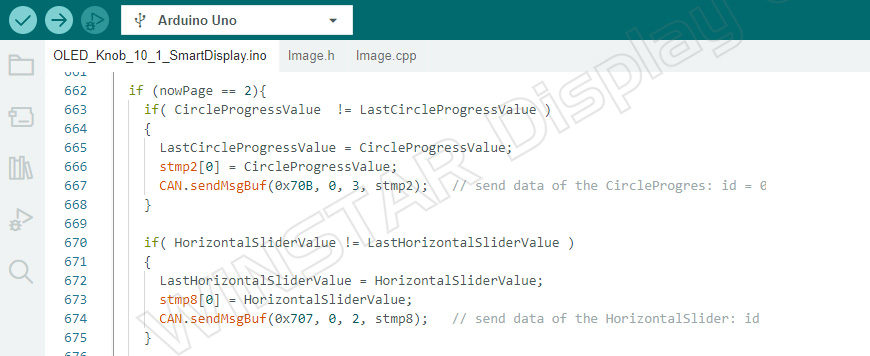
nowPage が2 に等しい場合、またはページ番号が3の場合、CircleProgressValue、horizontalSliderValue、GraphValue、AnimationValue などのページ 3 のオブジェクトに対して同様のチェックが行われます。 いずれかの変数が対応する最後の値と異なる場合、最後の値が更新されて新しい値を含むメッセージが適切な ID とともに CAN バス経由で送信されます。

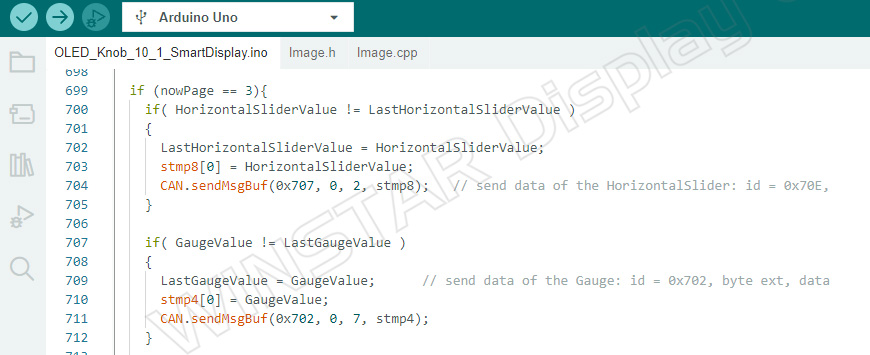
nowPage が3に等しいか、ページ番号が 4 の場合は、ページ上で使用可能なウィジェット (horizontalSliderValue、GaugeValue、FixedWidgetValue、AnimationValue、IndicatorValue、ToggleButtonValue など) に対して同様のチェックが行われます。 いずれかの変数が対応する最後の値と異なる場合、最後の値が更新されて新しい値を含むメッセージが適切な ID とともに CAN バス経由で送信されます。

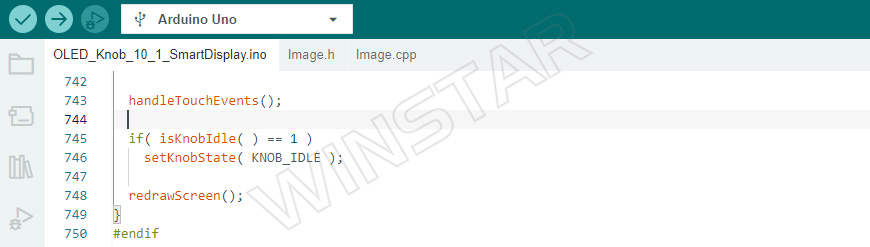
「loop()」関数の前のコードブロックの後、タッチイベントを処理するために handleTouchEvents() 関数が呼び出されます。 ノブがアイドル状態の場合 (isKnobIdle() が 1 を返す)、setKnobState() 関数でノブの状態を KNOB_IDLE に設定します。 次に、redrawScreen() 関数を呼び出して画面を再描画します。 これで、このデモンストレーション プロジェクトのコードは終了です。

Arduino IDEでプログラムの検証とアップロードが成功すると、OLEDノブディスプレイの表示が変わるようになります。スマートディスプレイ画像の表示から、タッチまたは回転画像の表示に切り替わります。 この時点で、スマート ディスプレイと OLED ノブ ディスプレイの両方にデフォルトのホームページが表示されます。

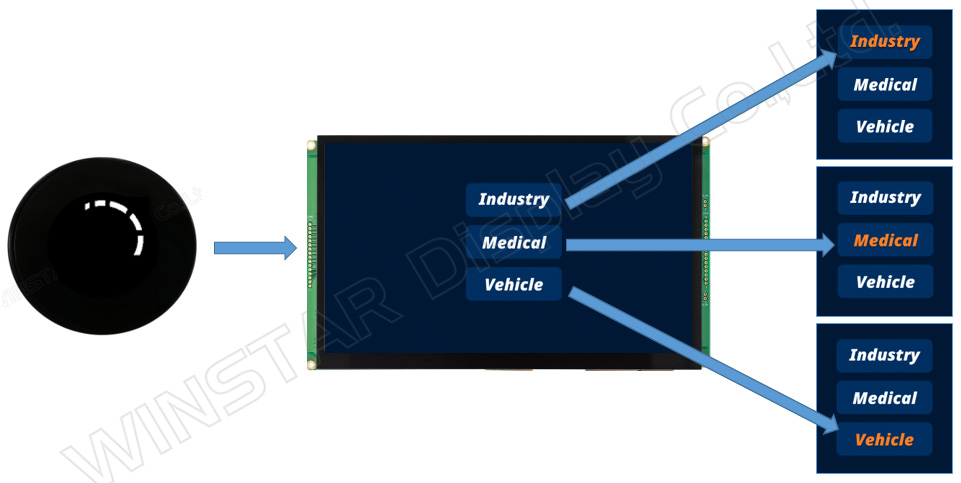
これで、デモシナリオを実行できるようになります。 ホームページでは、ノブを回して、次の図のように、利用可能な 3 つの産業、医療、および車両のページから 1 つを選択できます。

選択後、OLEDノブディスプレイ上で簡単なタッチ操作を行うと、選択したスマートディスプレイページに切り替えることができます。

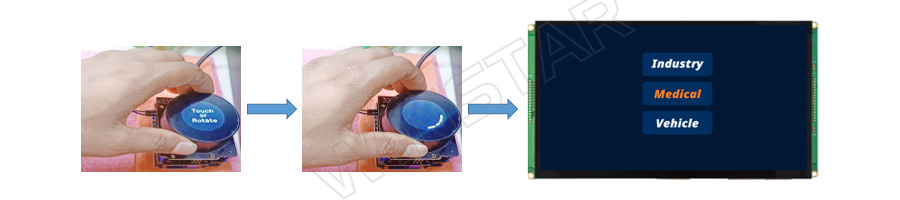
デモシナリオの実行方法をもう一度見ましょう。ホームページからノブを回して他の 3 ページのいずれかを選択します。この例では、医療ページを選択しました。

医療ページを選択した後、OLED ノブ ディスプレイをタップするだけで医療ページがスマートディスプレイに表示されます。

添付画像のように、OLED ノブ ディスプレイでノブを左右に回すと、ページ上のすべてを制御できます。

OLEDノブ表示を長押しすると、自動的にホームページ (1 ページ目) に戻ります。 OLED ノブディスプレイを10 秒間回転したり触ったりしないと、ディスプレイがリセットされてホームページに戻ります。

ここでスマートディスプレイ 10.1 インチと OLED ノブ ディスプレイのデザインデモンストレーションはようやく完了しました。デモンストレーションでは、OLED ノブ ディスプレイを短くまたは長押しすることで、ページを制御したりページ間を切り替えたりすることができます。また、各ページを操作することもできます。上記のプログラムをダウンロードしてデモプロジェクトの詳細を確認するには、GitHub https://bit.ly/3oT0o5Mのこのリンクを参照してください。。
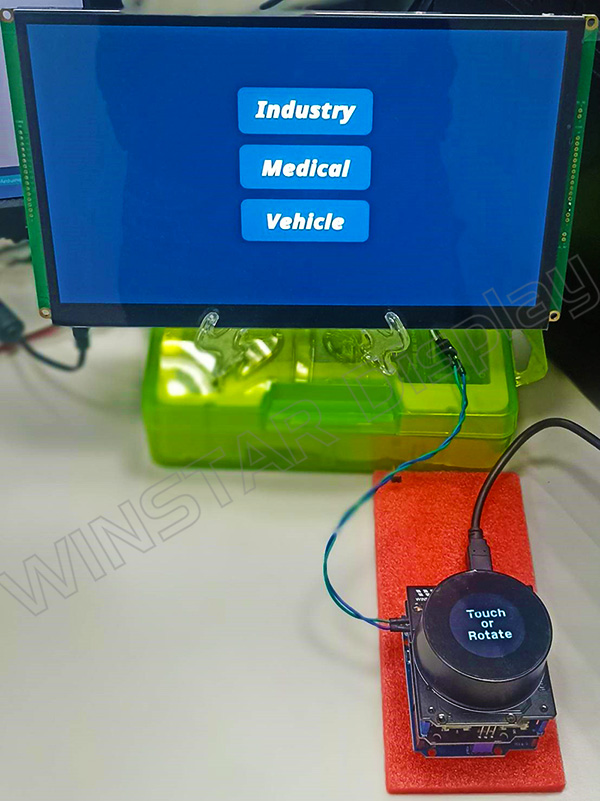
また、以下は実際のハードウェア構成の図です。

要約
このプログラムは、Arduinoボードと OLED ノブ ディスプレイを組み合わせて、カスタム CAN ID プロトコルを使用してディスプレイを短押しまたは長押ししてページ間を切り替える方法の実践的なデモンストレーションを提供します。 また、各ページ上のさまざまなオブジェクトを制御します。 このプログラムは、特に非タッチスマートディスプレイの制御におけるホスト側プログラミングとそのアプリケーションについて学びたい初心者や経験豊富な開発者を含む人々にとって価値があります。
追記:この技術文書の原文は中国語で、和訳の内容に疑問がある場合は、原文をご参考願います。


