智能顯示器如何被客戶終端控制? (透過開關控制儀表板)
前言
目前為止,系統整合推廣智能顯示器產品時,重點多在介紹其本身特色與功能,較少以客戶終端控制的角度,來看如何操作智能顯示器產品;本篇文章以Gauge為範例,模擬客戶控制端如何透過實體的旋鈕與Arduino控制板來進行資料傳輸與更新,使Gauge能顯示在智能顯示器模組中並隨之連動。
說明
本應用將說明如何透過Arduino開發板來控制SmartDisplay 4.3” CAN產品,以顯示240度的儀表。其控制主機是Arduino Mega 2560 開發板,搭配CANBus模組和旋鈕Sensor;相關需求配置如下:
- SmartDisplay CANBUS 4.3”標準品模組
- ARDUINO Mega 2560 控制板
- CAN-Bus 控制器區域網路擴展板
- 切換旋鈕
- CANBus Dongle
- GUI-Builder 軟體
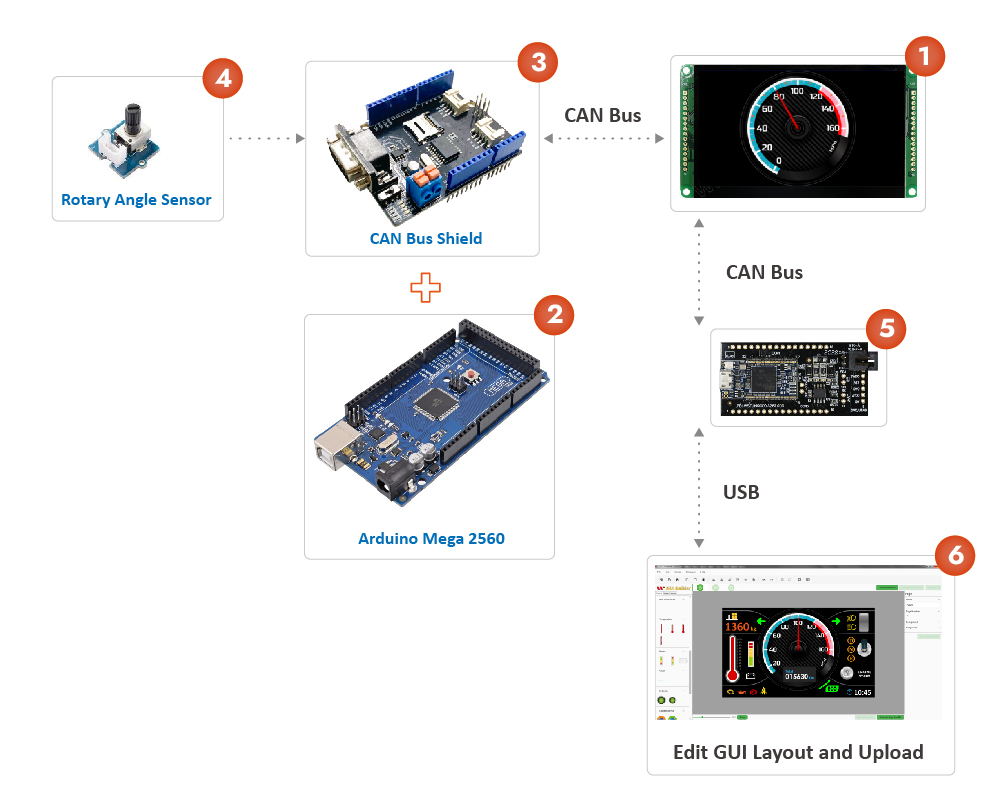
系統方塊圖

步驟1: 以GUI Builder設計專案
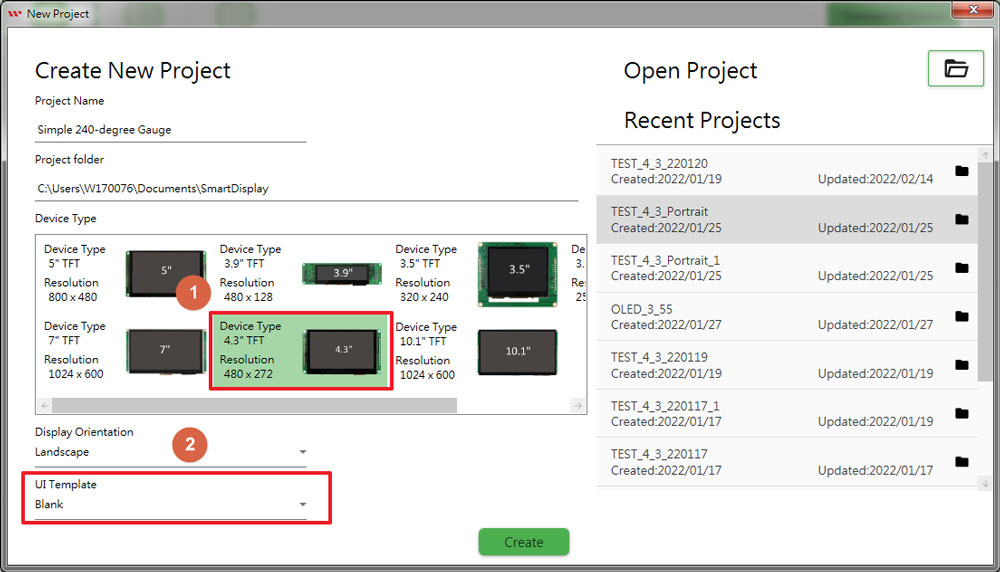
1.1 建立新專案,選擇4.3吋空的模板

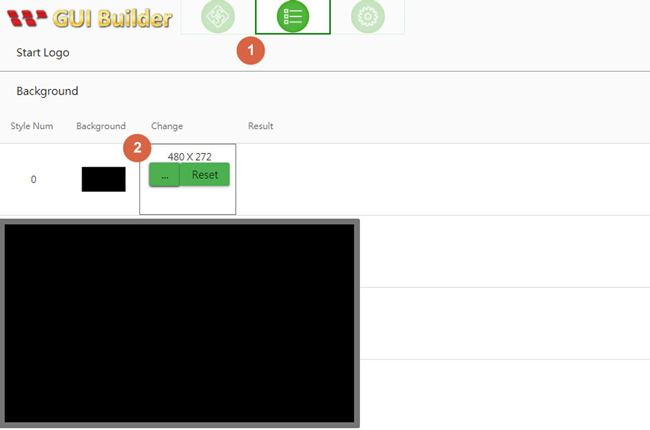
1.2 切換到Resource頁面,選擇Background style 0,載入全黑的圖資。

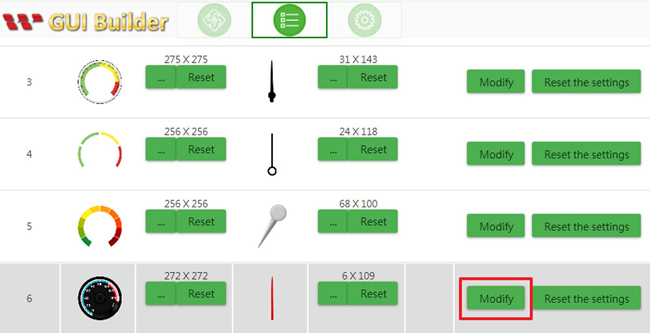
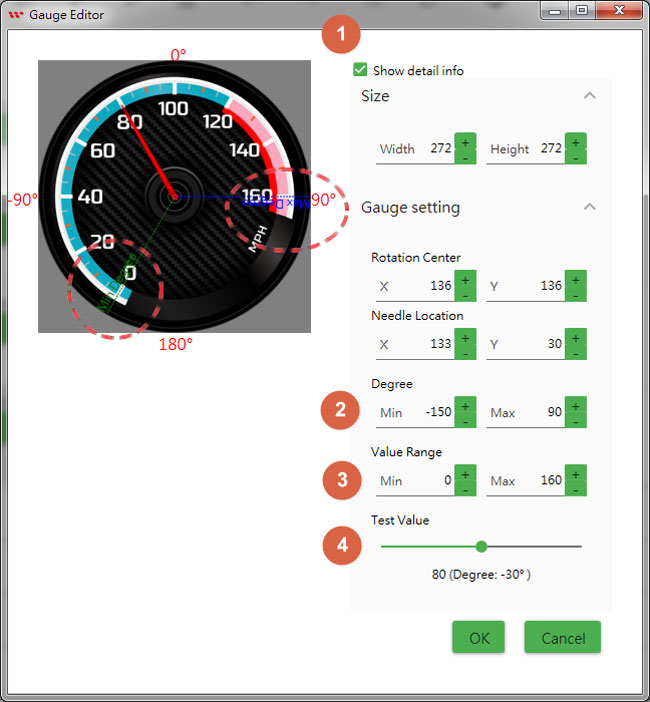
1.3 進入Gauge編輯視窗,修改指針旋轉角度範圍。
►第一步,選擇要修改的Gauge Style 6,按下Modify 按鈕。

►按下後,會出現Gauge edit 視窗如下,請按照以下步驟:

►打勾"Show Details"這個選項,可以顯示更多指針旋轉的資料

►Degree: 如圖所示,可以按下+/-按鈕調整指針角度最大和最小參數

►Value Range: 此區域是可以調整2個數值(最大/最小),是用於當收到來自CANbus的數值,接收的數值對應於最大/最小指針旋轉角度

►Test Value: 可透過拖拉Test Value確認設計結果,隨著向右拖曳,角度也會跟著增加,直到拖拉到最右邊,Value最大值,對應的指針角度也會是最大

步驟2: 建構並上傳專案
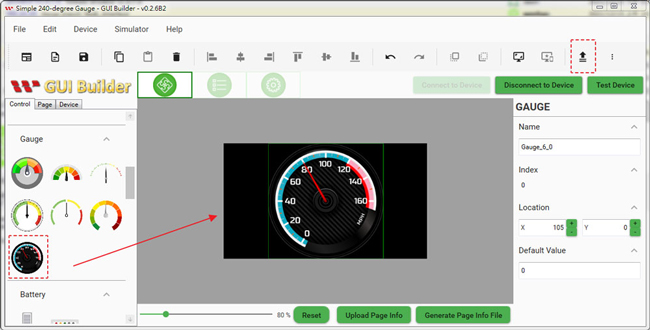
2.1 當前面步驟完成後,切換到Pang Info 頁面,拖拉gauge style 6的物件到Screen中央。
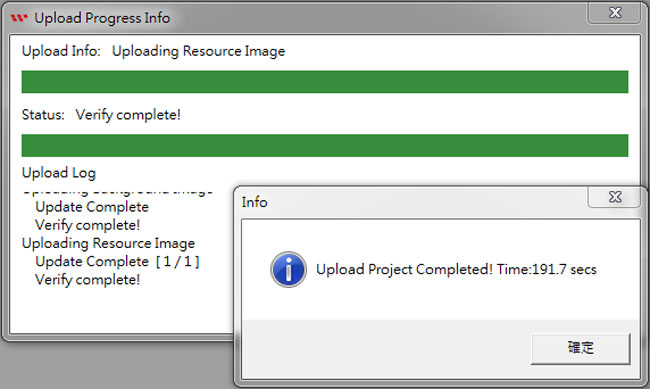
2.2 連接CANBUS轉USB模組及智能顯示器,按下”Connect Device”後點選”Upload the project”,圖資及設定資料會透過Gui Builder 更新至智能顯示器模組,圖示如下:


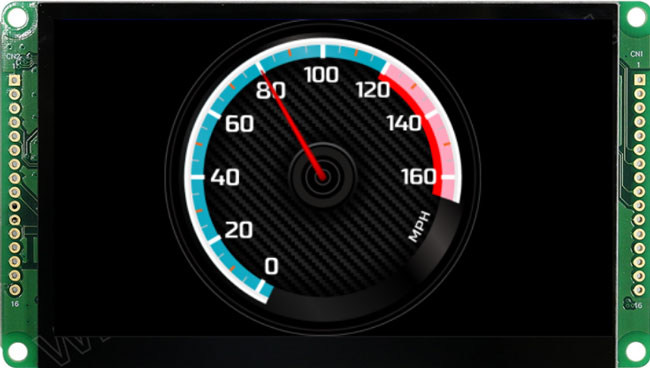
2.3 畫面由開機頁面跳至操作頁面,智能顯示器 4.3” CANbus出現下面畫面,則代表上傳成功。

步驟3: 對Arduino控制板進行編程

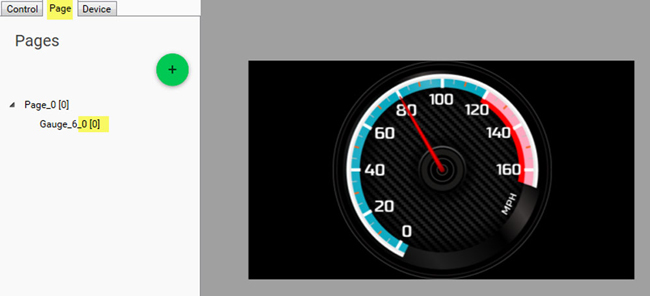
3.1 切換到GUI Builder的Page頁面,我們可以知道CANopen架構下,gauge的index對應為0 ( 0x2000 )。記下該物件的索引是很重要的,當在Arduino主機中,如果知道索引,就可以輪詢或改變一個對象的狀態,本文將在以下範列程式中顯示。
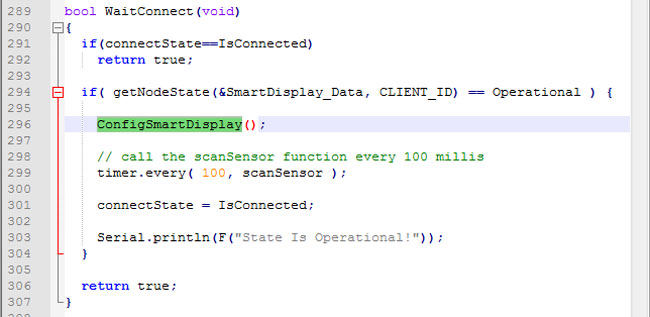
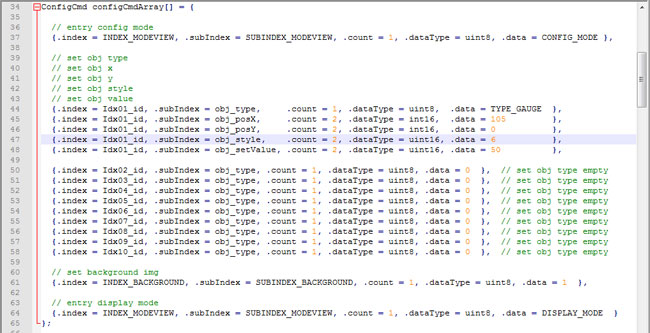
3.2 下面程式我們可以看到Arduino host 可以透過ConfigSmartDisplay 指令重新設定物件0 的type/ x/ y/ style/ 設定值及背景圖;或是不另外設定,智能顯示器開機會讀取已存在的物件資料在外部的Flash (GUI Builder已上傳設定),並在操作頁面擺放已設定好的物件於螢幕上。


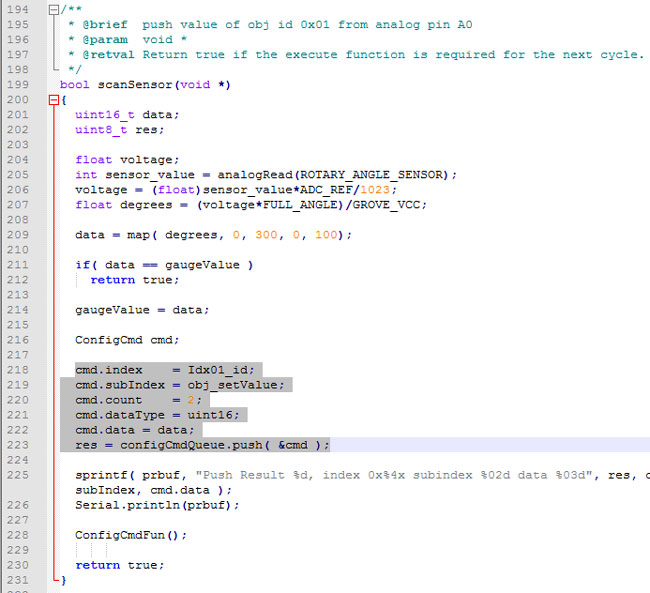
3.3 當Arduino host 讀取到實體旋鈕的數值變化時,會透過CANopen通訊協定將該數值送至智能顯示器。請參考下面的程式關鍵,指令的 id 及sub index,此段程式說明當旋鈕切換送出數值變化時,智能顯示器如何根據數值變化同步更新畫面上的Gauge資料(物件index 0)。

附件: 詳細專案資料
以上程式請參考此連結 https://github.com/Smart-Display-Series/SmartDisplay_CANbus_Arduino_Examples以及實際連結硬體如下。 恭喜,完成了一個專案。
如果您需要免費體驗 Winstar GUIBuilder 應用軟體,歡迎 聯絡我們。


