私たちはあなたのプライバシーを大切にします
「すべてのクッキーを許可」をクリックすると、サイトのナビゲーションを向上させ、サイト使用状況を分析し、マーケティングおよびパフォーマンスの取り組みを支援するために、クッキーをデバイスに保存することに同意したことになります。この件に関する詳細情報は、ポリシーをご覧ください。プライバシーポリシー

TouchGFX は、STMicroelectronics によって提供されているグラフィカルユーザーインターフェース (GUI) 開発フレームワークであり、STM32 マイクロコントローラ (MCU) チップを対象とした組込みシステム開発向けに設計されています。オブジェクトコンテキスト表示の設計が可能で、STM MCU ユーザーが滑らかで美しく多様な UI ページを構築するのを支援します。
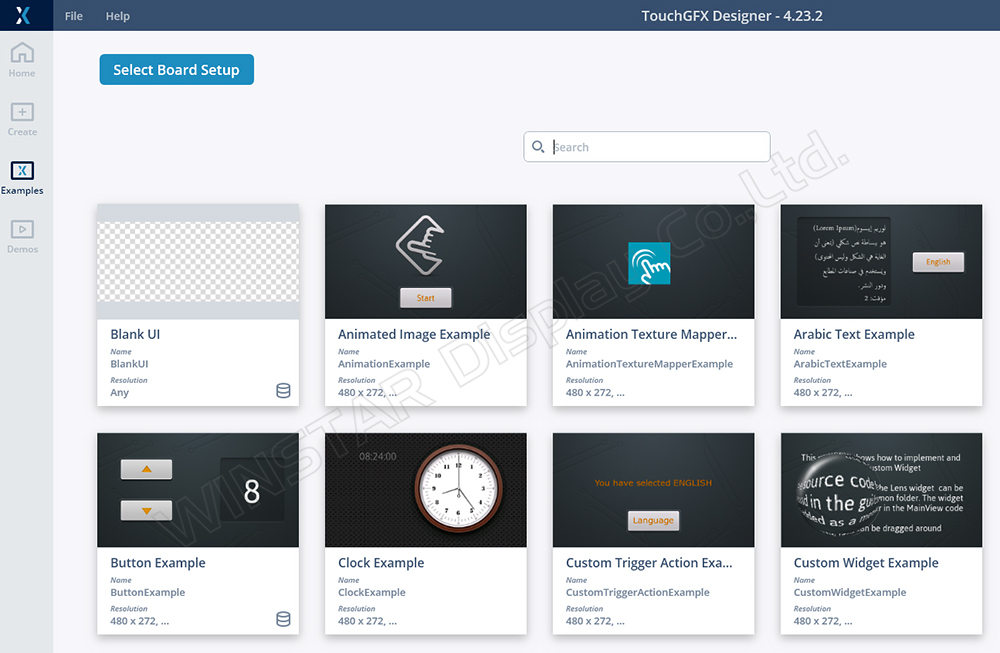
以下の例では、TouchGFX バージョン 4.23.2 を参照しています:

図1: TouchGFX の起動画面に表示される Example、Demo、Create Board chip などのオプション
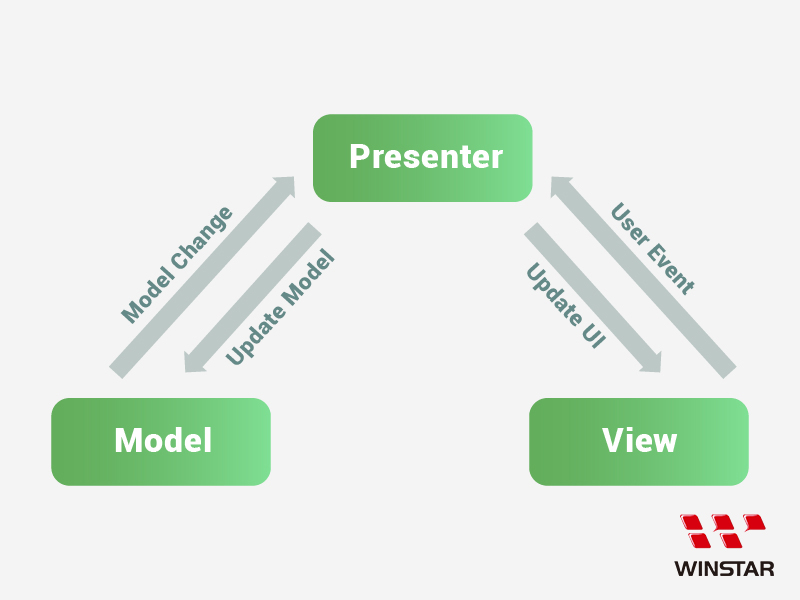
TouchGFX のプログラムアーキテクチャは、図2に示すように Model-View-Presenter (MVP) パターンを採用しており、以下の利点があります:
関心の分離 (Separation of Concerns): コードの保守が各ステージで分かれており、ユーザーはインターフェースの作成や下位層との通信を容易に行うことができ、構造が明確で再利用性が高くなります。
ユニットテスト (Unit Testing): 上位の View は GFX によって生成されたコードと直接やり取りできるため、独立して結果を検証しやすくなります。

図2: TouchGFX コンポーネントの関係図 (MVP)
View: GFX によって生成されたメインの表示ページで、インターフェースの表現を担当します。通常、MVP の上位層の受動的な役割を果たし、UI インターフェースに関するすべての設計情報を処理し、使用されるオブジェクトのプロパティに基づいて画面を表示します。
Model: データの処理および送信を行う中核部分です。一部の通信パケットは Model で判定または処理され、その後 Presenter を通じて View に送られ、表示内容やオブジェクトの状態を変更します。
Presenter: View と Model の間の通信チャネルとして機能し、Model からデータを取得し、機能の再利用を可能にします。
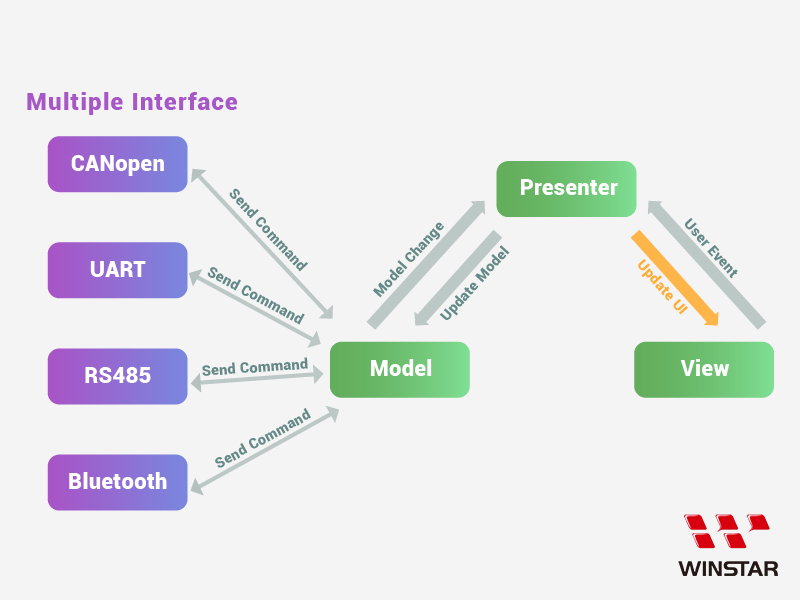
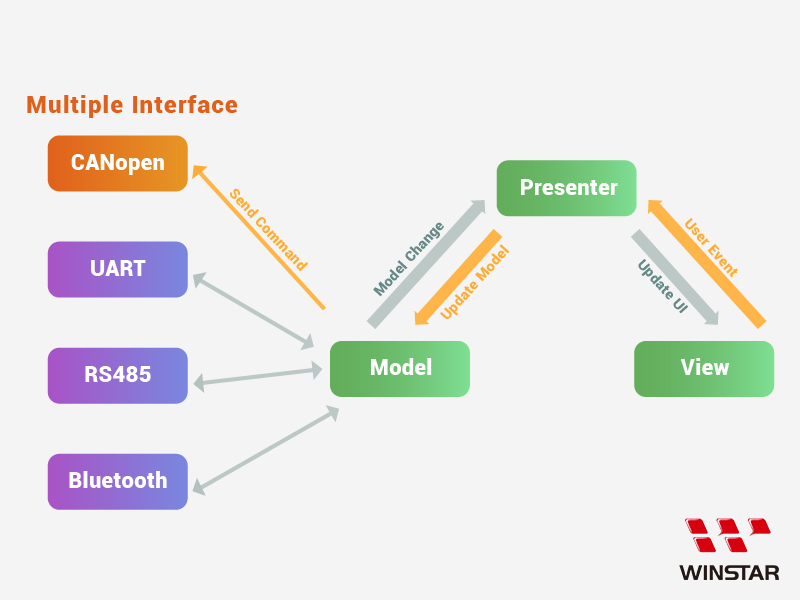
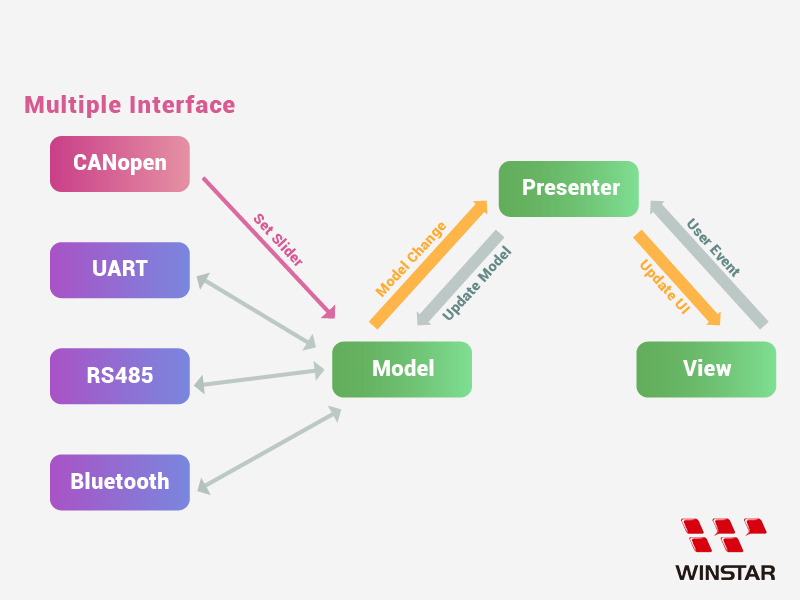
Model をコマンド処理の中心とする FW(Firmware)の設計思想により、図3のような構成図が描けます。
下位層のさまざまなインターフェース(例: CAN bus、RS485、UART、Bluetooth、Wi-Fi)で処理されたデータは、Model に送信されて通信が行われ、その後 Presenter を経由して View に渡され、オブジェクトの状態変更が実現されます。

図3: 複数のインターフェースと MVP アーキテクチャ間の通信
以下の2つの例でデータ交換方法を説明できます:
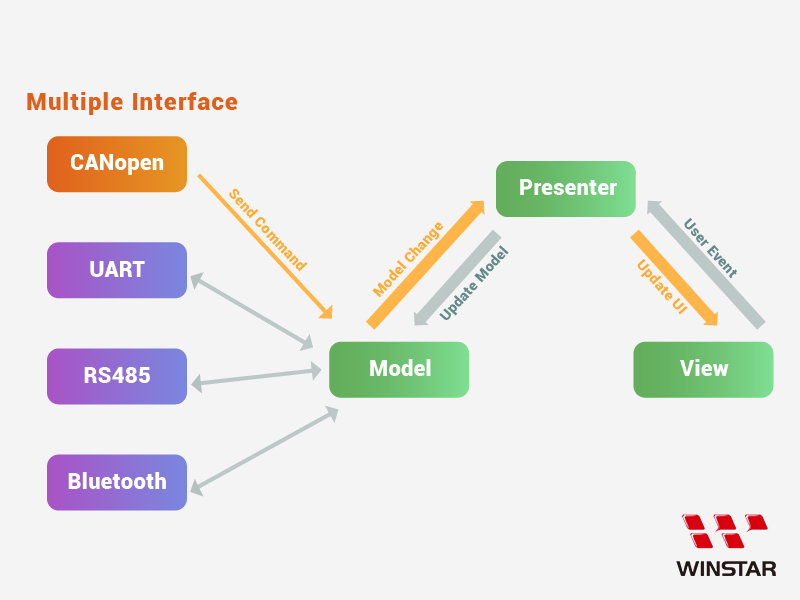
サンプル1: ホストが CANopen コマンドをデバイスに送信する場合(図4)
CANopen は IF ポートを通じてパケットを受信し、CAN タスクでパケットデータを復号化した後、その内容を Model に転送します。Model はデータベースを更新し、対応するコマンドを実行した後、Presenter を介して View に結果を返し、ページを更新します。

図4: ホストがコマンドを送信する例
サンプル2: ユーザーがデバイス上の UI オブジェクトに触れると、タッチイベントパケットがホストに報告されます(図5)。
ユーザーがインタラクティブオブジェクトをクリックすると、View はクリックイベントを生成し、User Event を通じて Presenter に渡されます。Model は現在使用しているインターフェースに応じて応答し、CAN タスクにコードを送信し、最終的にホストに通知するための TX パケットを送信します。

図5: ユーザーのタッチイベントがホストに返される
TouchGFXのソフトウェアインターフェースでは、Nページを設計すると、それぞれに対応するNセットのViewとPresenterが生成されますが、ModelはすべてのViewページを制御する1つのみです。
ユーザーがUIのシナリオ(グラフィック、外観、座標、テキスト表示など)を設計し、「Generate Code(コード生成)」を押すと、対応する名前のViewページにコードが生成されます。
生成されるフォルダは、..\generated\ と ..\gui\ に分かれており、..\generated\ には設計されたページ表示の基本コードが含まれ、..\gui\ にはオブジェクトの操作ロジックが含まれます。
この情報を活用して、それぞれのページにオブジェクトを配置し、使用可能なコードを参照できます。
以下は、上記の説明を簡単なステップで説明したものです:
例:
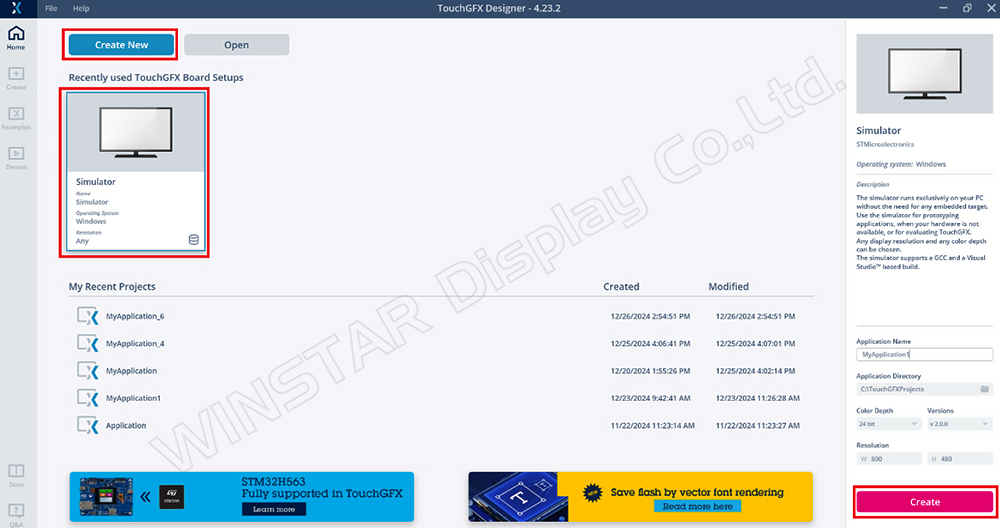
1. 空のプロジェクトを開き、「Create New」を押してプロジェクトを作成します(図6)。

図6:TouchGFX プロジェクトの起動画面
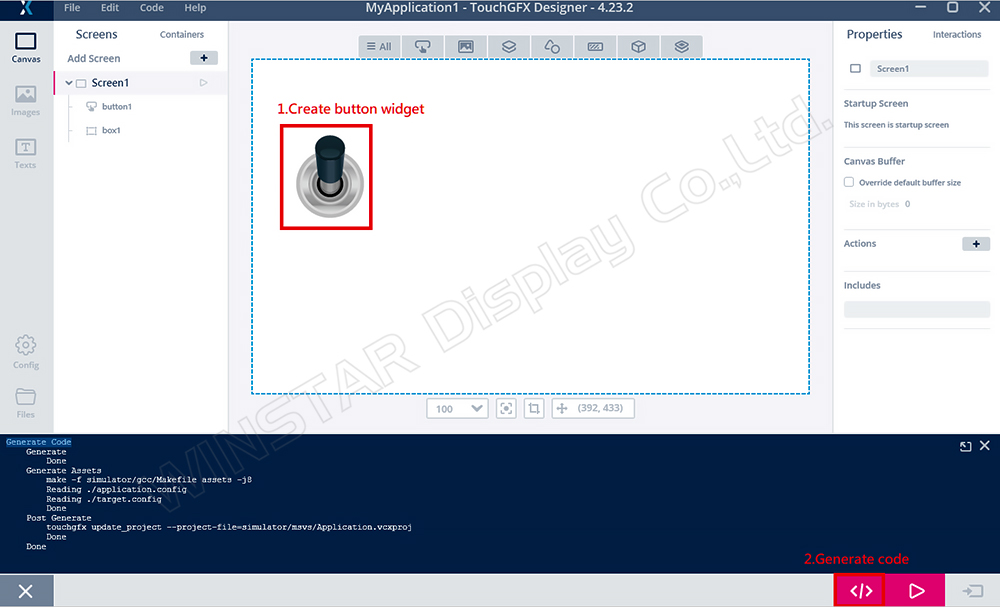
2. TouchGFXでは、デフォルトでScreen1が用意されています。新しいボタンオブジェクトを追加し、希望する画像を選択して「Generate Code」を実行します(図7)。

図7:ボタン作成のデモ
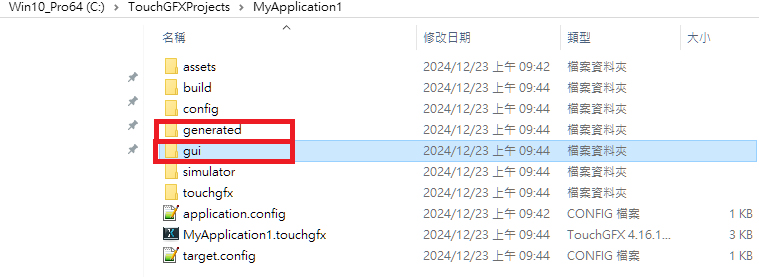
3. 次にプロジェクトのパスに移動すると、gui と generated の2つの新しいフォルダが表示されます(図8):

図8:プロジェクトフォルダの内容
generated フォルダには、Screen1コンポーネントに関する基本コードが含まれており、TouchGFXによって自動生成されるため直接修正はできません。ページ上のオブジェクト状態が変更されてコードが再構築されると、このフォルダ内のコードも更新されます。
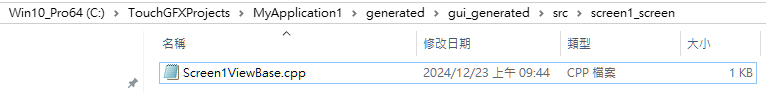
同様に、「Generate Code」後には、Screen1ViewBase.cpp が ..\generated\gui_generated\src\screen1_screen に作成されます(図9)。

図9:Screen1ViewBase.cpp の場所
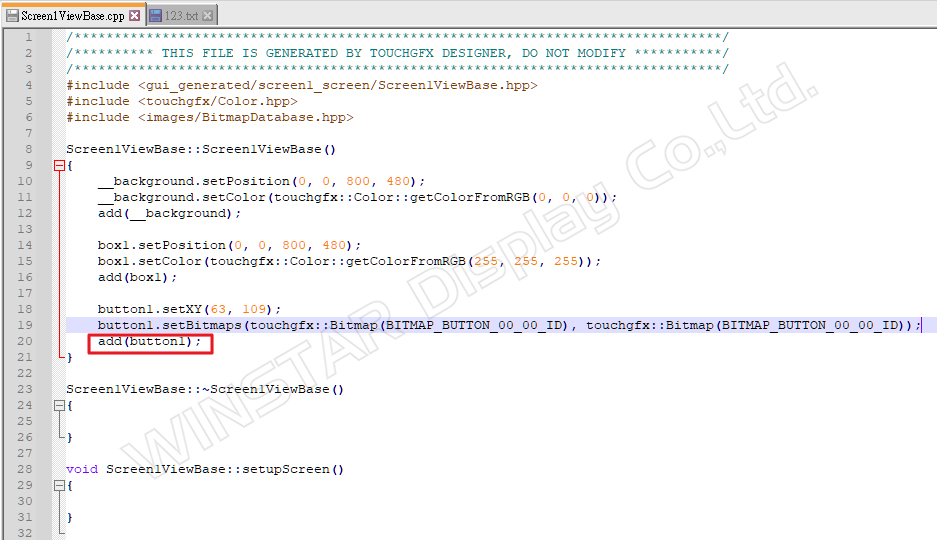
Screen1ViewBase.cpp をNotepad++で開くと(図10)、Screen1ページとボタンデータに関するプロパティや内容が確認できます:
- ボタンの座標設定:
button1.setXY(63, 109);
- ボタン画像IDの設定:
button1.setBitmaps(TouchGfx::Bitmap(BITMAP_BUTTON_00_00_ID), TouchGfx::Bitmap(BITMAP_BUTTON_00_00_ID));
- ボタンオブジェクトをページに追加:
Add(button1);

図10:Screen1ViewBase.cpp の内容
XXXBase.cpp の名前が付いたコードは「Generate Code」実行時に再構築され、属性データの変更が反映されます。そのため、ボタンの位置や画像などを調整すると、機能が変更される場合があります。
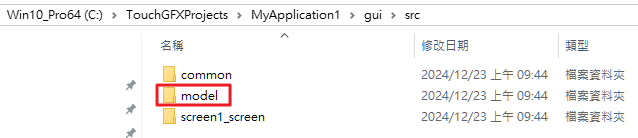
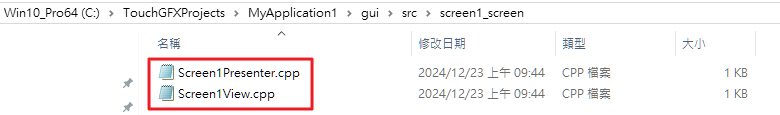
gui フォルダは、TouchGFXがユーザーにプログラムロジックの記述を許可する場所です(図8)。ここにMVP構造が構築されており(図11および12)、UI設計方針を実現するためのMVPコード通信方法を独自に計画できます。

図11:Modelのパス

図12:PresenterとViewのパス
4. GUI/Generated設計の説明のための簡単なシナリオ設計
- ボタンとテキストの相互作用の論理制御を記述
- ボタンを1回クリックすると、テキストの値が増加する
この機能を実装する方法は以下の通りです:
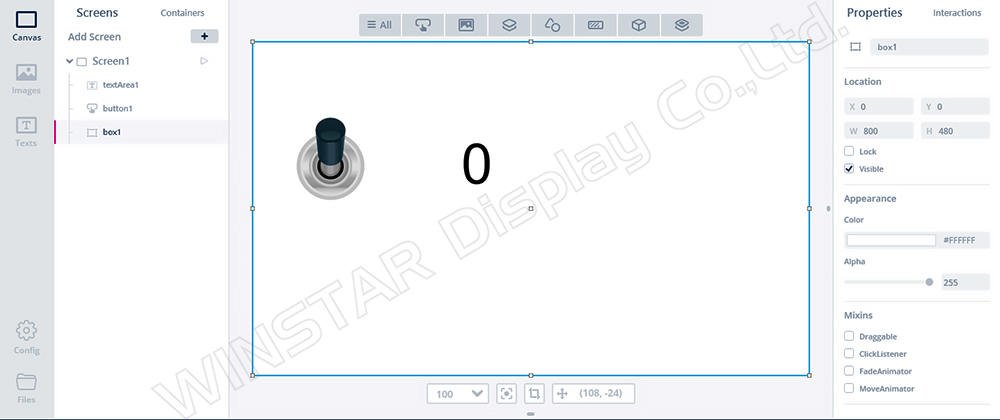
2つのオブジェクト、ボタン(button1)とテキストエリア(textArea1)をドラッグします(図13)。

図13:Buttonコントロール付きUI設計プロジェクト
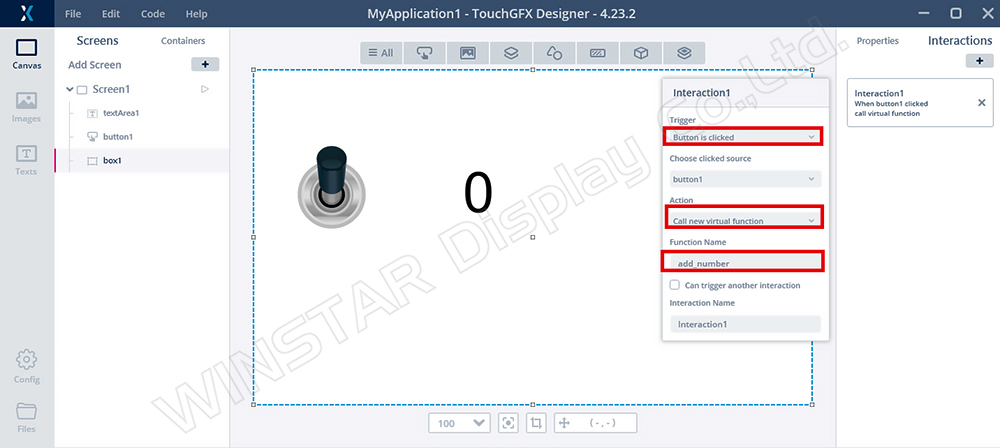
右側でインタラクションアクションを選択し、ボタンクリックイベントを追加し、このアクションが実行されたときに add_number 関数を呼び出すように設定します(図14)。

図14:Interaction1イベントの追加
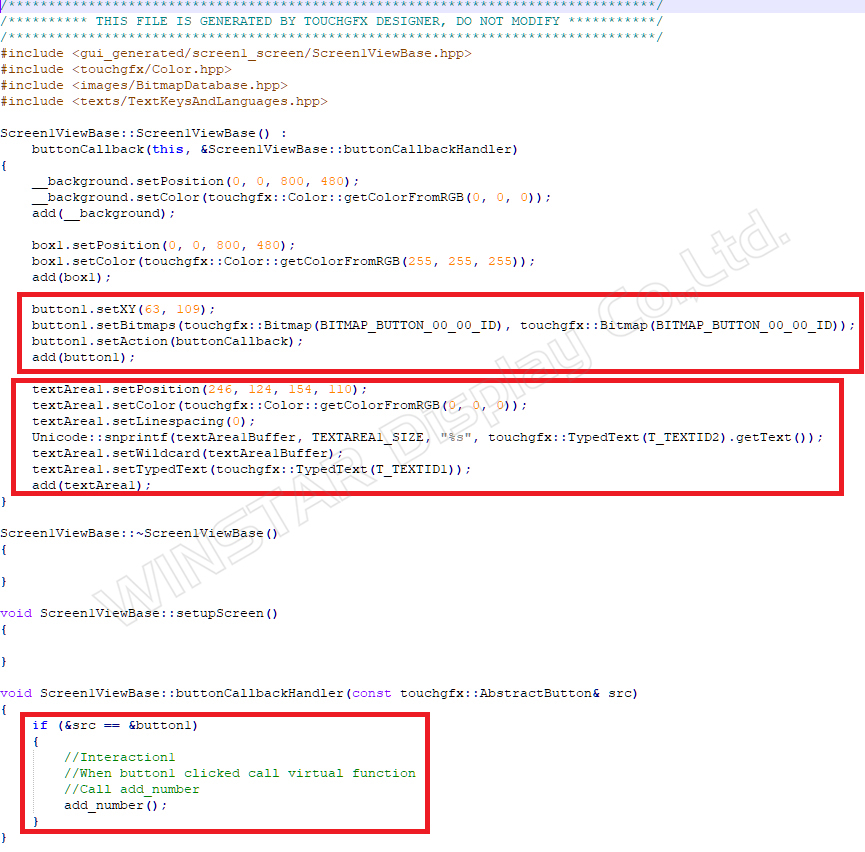
Screen1ViewBase.cpp(図15)を確認し、button1 と textArea1 の関連プロパティコードを見つけます。
新たに追加されたインタラクションにより、buttonCallbackHandler が生成され、button1のタッチイベントを処理します。クリックされると、コールバック関数を通じて add_number 関数が呼び出されます。

図15:Screen1ViewBase.cpp
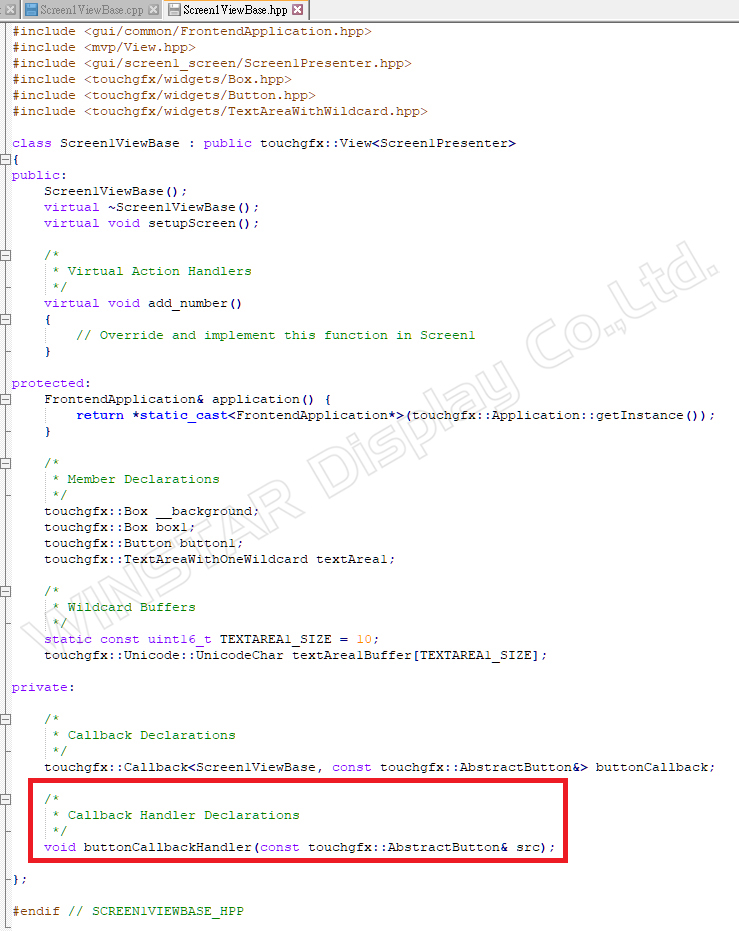
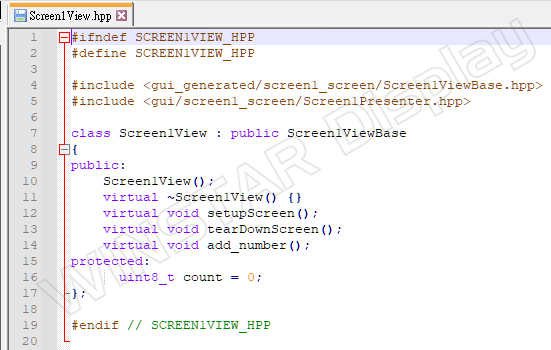
Screen1ViewBase.hpp の内容(図16)。

図16:Screen1ViewBase.hpp の内容
gui セクションにて、Screen1View.cpp と Screen1View.hpp を追加します。
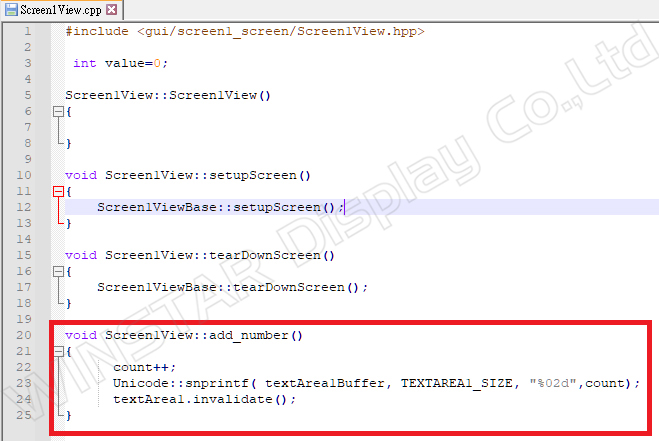
add_number プログラムを追加して、countパラメータを使用して加算を実現します(図17および18)。
Unicode: snprintf(textArea1Buffer, TEXTAREA1_SIZE, "%02d", count); を使って更新されたcountをtextArea1に反映させ、textArea1.invalidate() を使用してデータをリフレッシュします。

図17:Screen1View.cpp の内容

図18:Screen1View.hpp の内容
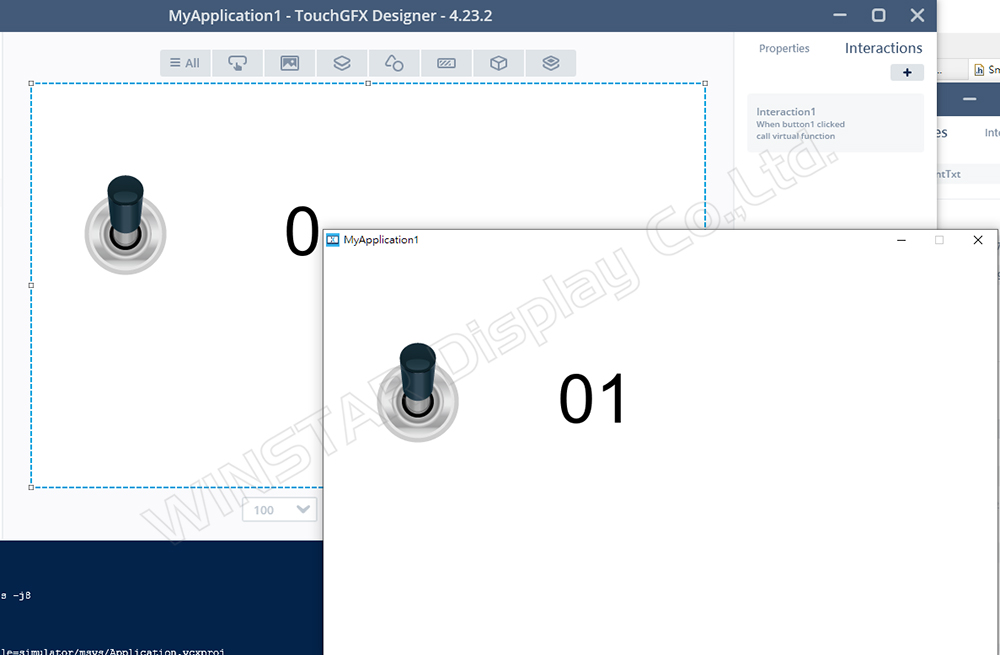
シミュレータを実行すると、button1 をタッチするたびに、textArea1(カウント値)が0から加算されることが確認できます(図19)。

図19:シミュレータ結果の表示
これにより、オブジェクトのプロパティ定義は主にgeneratedパスで確立され、ユーザーのロジック実行コードはgui セクションで記述されることが確認できます。
WINSTAR が提供する Smart Display GUI Builder は、UI/UX 用のドラッグ&ドロップインターフェースデザインツールで、ST MCU ベースの製品の迅速な開発と設計のためのノーコード開発サービスを顧客に提供します。TouchGFX フレームワークの拡張として構築されており、GUI Builder は TouchGFX のオリジナルのウィジェット機能を組み込んでおり、主な違いは複数のシステムインターフェースおよび通信プロトコルをサポートしていることです。これにより、ユーザーはコマンドがウィジェットの制御と変更にどのように影響するかを直接観察できます。
以下は Builder の紹介です:
https://www.winstar.com.tw/ja/video/play/142.html
Smartdisplay の設計哲学は、TouchGFX 設定の機能と関連しており、STM32 MCU を使用して書かれたファームウェアが MVP の基盤となっています。内部のオブジェクトは、既存のアイテムをロジックと組み合わせて設計されています。
そのため、GUI Builder によって開放されたオブジェクトの中には、既存の TouchGFX UI コンポーネントを使用して対応する表示結果を実現できる項目もあります。
*補足説明セクション
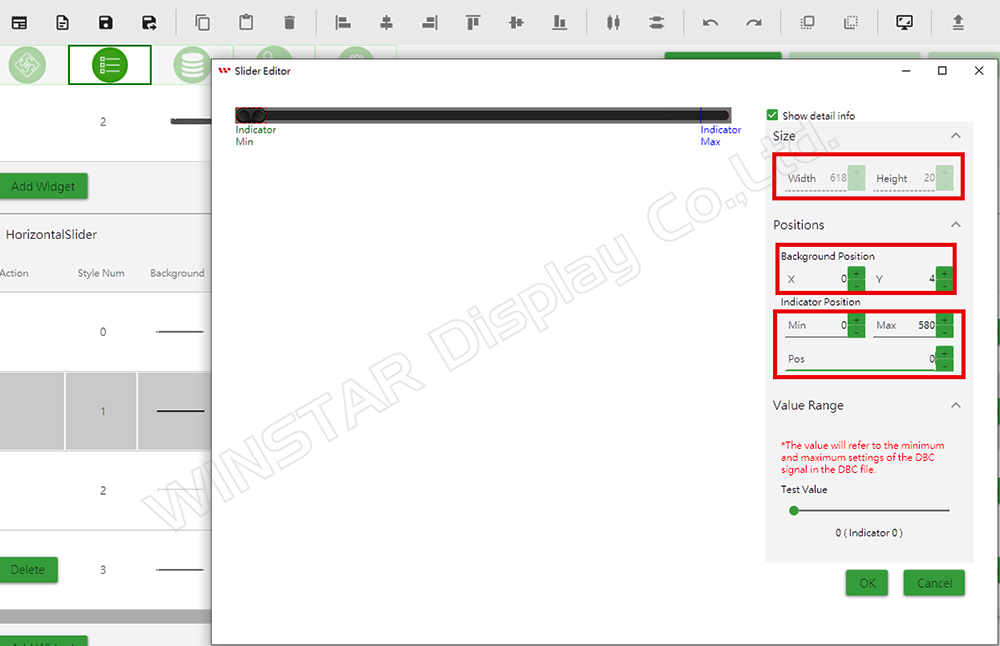
以下は Builder スライダーを使用した簡単な例です(図20):

図20:Builder スライダーのプロパティページ
Builder スライダーのプロパティは以下の通りです:
Size:
- Width: 618
- Height: 20
Positions:
- Background Position (X): 0
- Background Position (Y): 4
Indicator Position:
- Min: 0
- Max: 580
- Pos: 0
これらのパラメータは、TouchGFX のスライダーコンポーネント設定に対応しています(図21)。

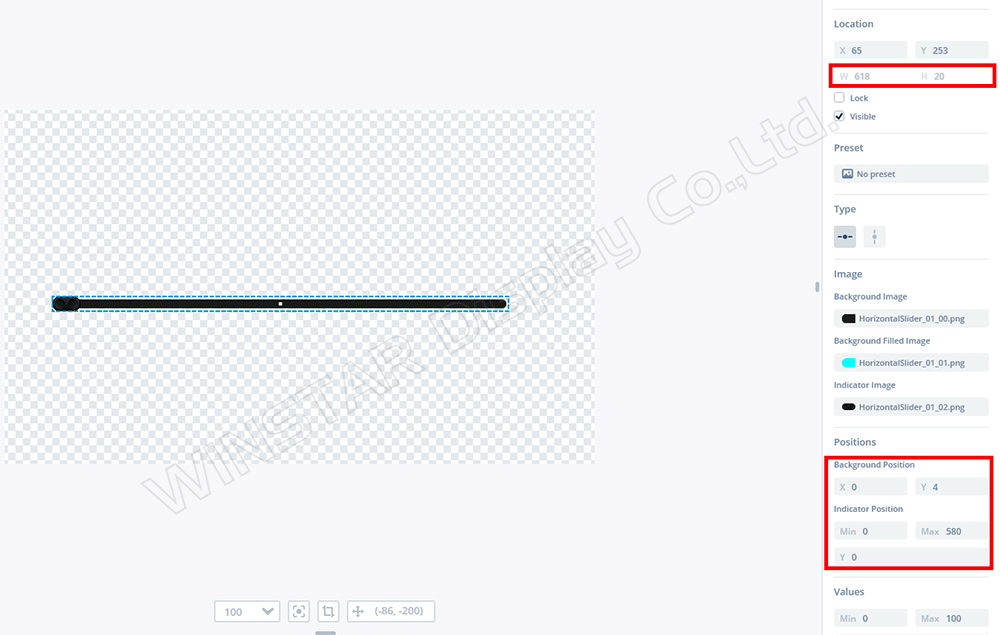
図21:TouchGFX スライダーのプロパティ
TouchGFX スライダーのプロパティは以下の通りです:
Location:
- Width: 618
- Height: 20
Positions:
- Background Position (X): 0
- Background Position (Y): 4
Indicator Position:
- Min: 0
- Max: 580
- Y: 0
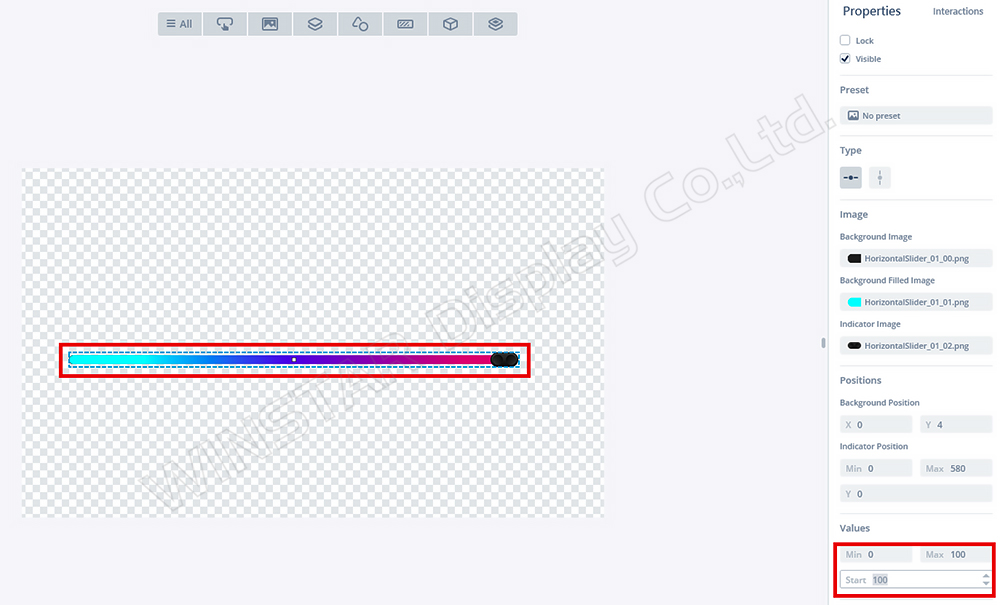
GFX で Start 値を調整することで、Builder での結果をシミュレートできます(図22)。
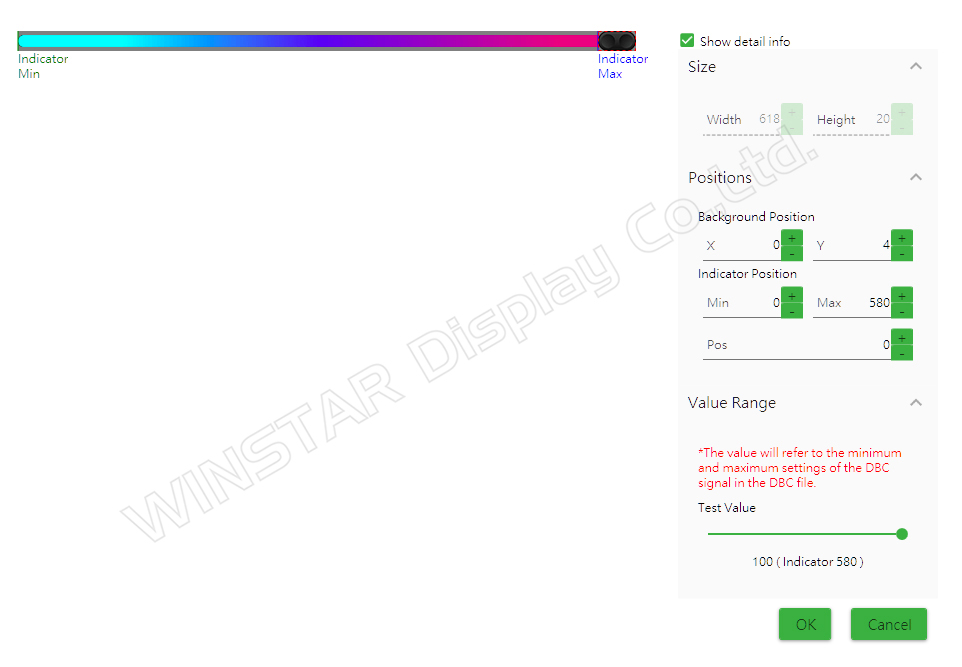
値を100に設定すると、Builder で同じ結果を再現できます(図23)。

図22:TouchGFX で Start = 100 に調整

図23:Builder で Test Value = 100 に調整
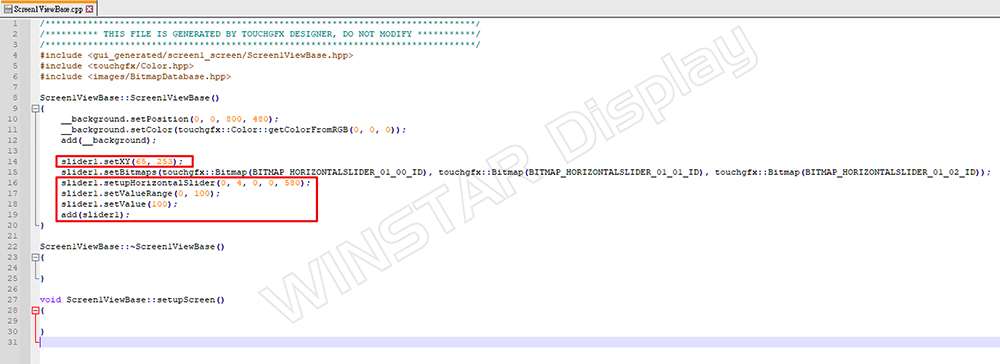
GFX によって生成された Screen1ViewBase.cpp を見ると(図24):

図24:Screen1ViewBase.cpp の関数
上記のパラメータがコード内でどのように使用・変更できるかが分かります。これらの数値は GFX プロジェクトの設計に直接関係しています。Builder がプロジェクトをアップロードし、Device Slider の初期パラメータをリセットするときに適用されます。
ホストがスライダーの値を変更するコマンドを送信すると、slider1.setValue() がview 内で実行され、オブジェクトの変更が完了します(図25)。

図25:ホストがスライダーコマンドを送信
これは Builder と TouchGFX オブジェクトの関係性に関する簡単な説明です。
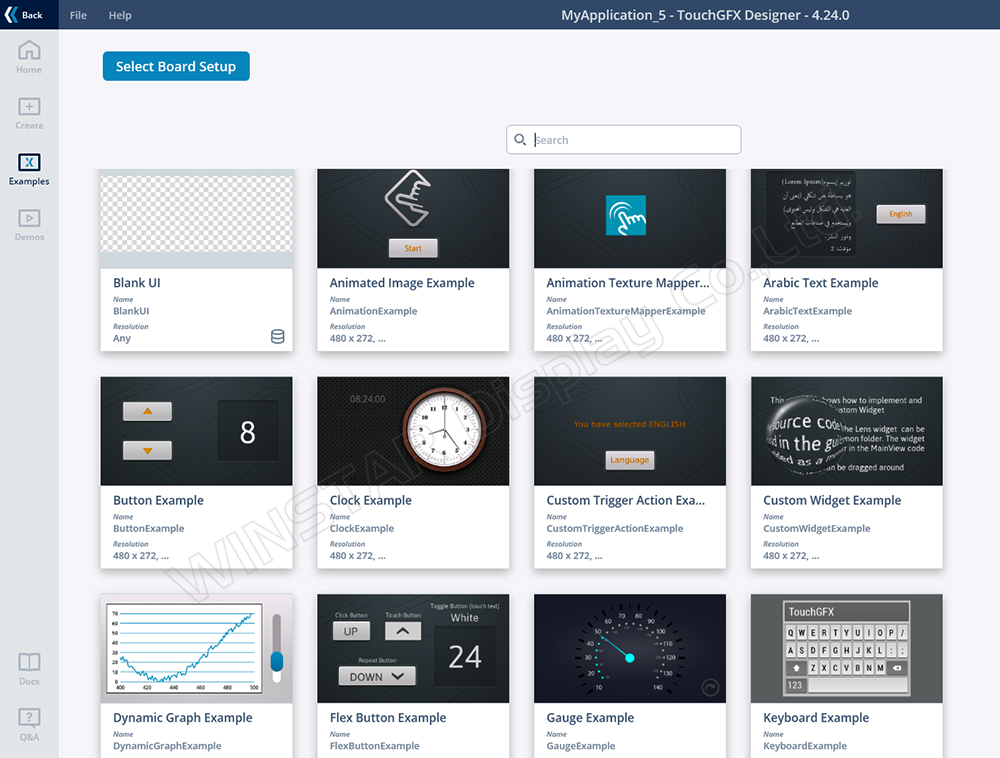
TouchGFX のバージョン 4.24.0 の最近のアップデートにより、新しいオブジェクトや機能が追加されました。Builder への統合を評価する場合、まず GFX のデフォルト例を使ってデモや調査を行うことができます(図26)。

図26:さまざまなサンプルプロジェクト
バージョン 4.24.0 では QR コードなどの新しいオブジェクトがサポートされており、Builder に統合された場合に使用できるパラメータや機能を評価することが可能です。
QR コードの使用例:
1. BlankUI を選択。
2. QR コードコンテナをドラッグ。
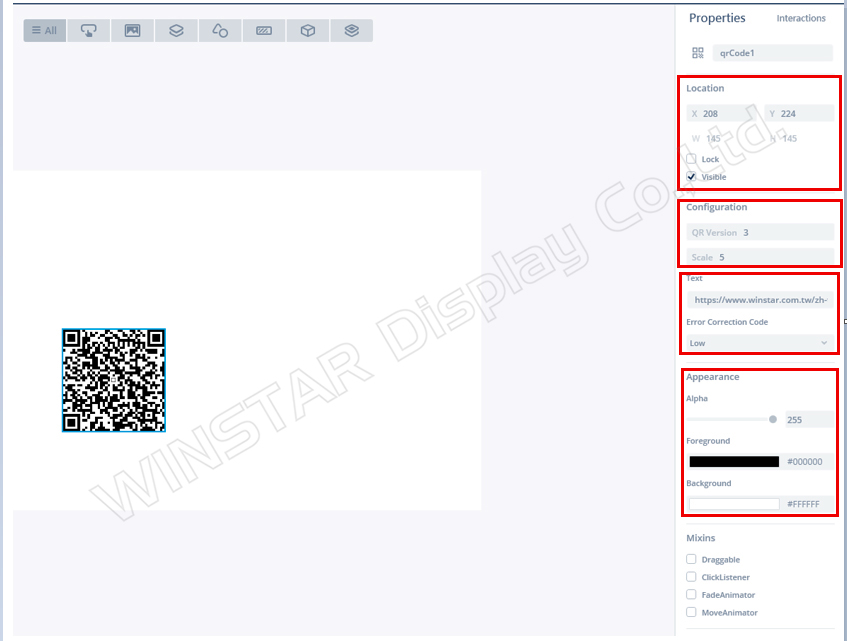
3. 設定可能なプロパティを確認(図27):
Location: (X, Y)
Configuration:
- QRVersion
- Scale
- Text
- Error Correction Code…

図27:QR コードのプロパティ画面
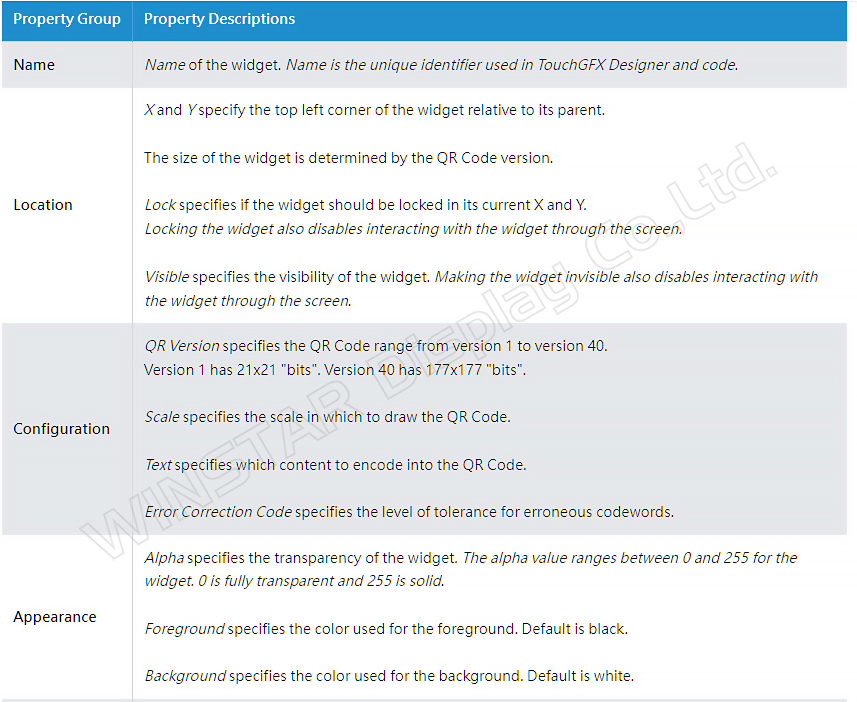
これらの QR コードに関するパラメータは公式サイトで参照できます(図28)。

図28:公式サイトでの説明
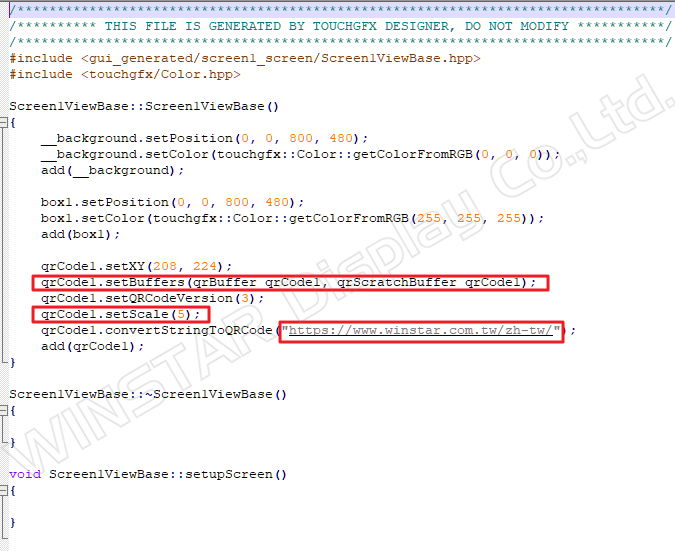
Screen1ViewBase.cpp で生成された関数内で、使用可能なパラメータと設定を確認できます(図29):
1. 座標の設定:qrCode1.setXY(208, 224);
2. QR コードバージョンの設定:qrCode1.setQRCodeVersion(3);
3. QR スケールの設定:qrCode1.setScale(5);
4. テキストを入力して QR コードを生成:
qrCode1.convertStringToQRCode("https://www.winstar.com.tw/zh-tw/");

図29:Screen1ViewBase.cpp で生成されたコード
将来的に Builder に QR コード機能が統合されれば、これらの調整可能なパラメータをユーザーが設定できるようになります。
https://support.touchgfx.com/docs/category/introduction
https://www.eettaiwan.com/20200203np21/
https://en.wikipedia.org/wiki/STMicroelectronics
https://www.winstar.com.tw/ja/video/smartdisplay.html
「すべてのクッキーを許可」をクリックすると、サイトのナビゲーションを向上させ、サイト使用状況を分析し、マーケティングおよびパフォーマンスの取り組みを支援するために、クッキーをデバイスに保存することに同意したことになります。この件に関する詳細情報は、ポリシーをご覧ください。プライバシーポリシー