Introducción al Protocolo UART para Pantallas Inteligentes
El protocolo UART de SmartDisplay es un protocolo de comunicación propietario desarrollado por WINSTAR, diseñado para permitir a los clientes controlar fácilmente sus pantallas HMI (Interfaz Hombre-Máquina) a través de la interfaz UART. Este protocolo innovador combina el fácil uso del GUI Builder de Winstar, proporcionando a los clientes una herramienta intuitiva y poderosa para personalizar y construir rápidamente widgets que satisfagan sus necesidades.
A través del GUI Builder, los clientes pueden diseñar fácilmente una variedad de objetos HMI para interactuar, que van desde botones simples y texto hasta medidores y teclados complejos, adaptándose a diversos escenarios de aplicación. Esto no solo ahorra tiempo y costos a los clientes, sino que también hace que el diseño de la interfaz sea más flexible y único.
Al utilizar los comandos personalizados del protocolo UART de WINSTAR, la interacción y el control con el Smart Display se pueden lograr fácilmente. Estamos comprometidos a proporcionar la mejor experiencia al cliente y a mejorar continuamente nuestro GUI Builder para garantizar que satisfaga las necesidades cambiantes de nuestros clientes.
Ya seas un diseñador profesional o un principiante, creemos que el protocolo UART de SmartDisplay será una opción ideal para crear excelentes interfaces HMI. ¡Exploramos juntos esta emocionante tecnología innovadora e infundamos más vitalidad e inspiración en tus productos!
Instrucciones de Configuración del Proyecto UART del Smart Display GUI Builder
El SmartDisplay GUI Builder te ofrece una interfaz intuitiva y fácil de usar, que te permite crear tus propios proyectos HMI de manera sencilla. Simplemente arrastra y suelta varios widgets en la página utilizando el GUI Builder, y podrás mostrarlos e interactuar con ellos sin esfuerzo en tu dispositivo SmartDisplay. Con operaciones simples y funcionalidades flexibles, puede satisfacer tus diversas necesidades, haciendo tu trabajo más eficiente.
A continuación, se presentará cómo crear un proyecto UART utilizando el Smart Display GUI Builder y se explicará cómo controlar objetos a través de UART.
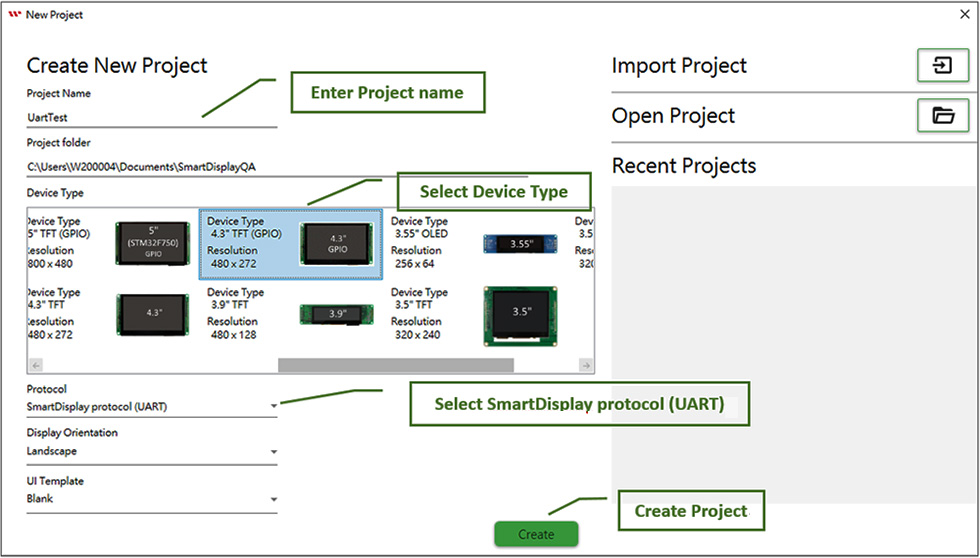
■ Crear proyecto con protocolo UART
Para crear un proyecto UART, ingresa el nombre del proyecto, selecciona el tipo de dispositivo SmartDisplay y elige el protocolo SmartDisplay (UART) en la opción de protocolo según tus requisitos.

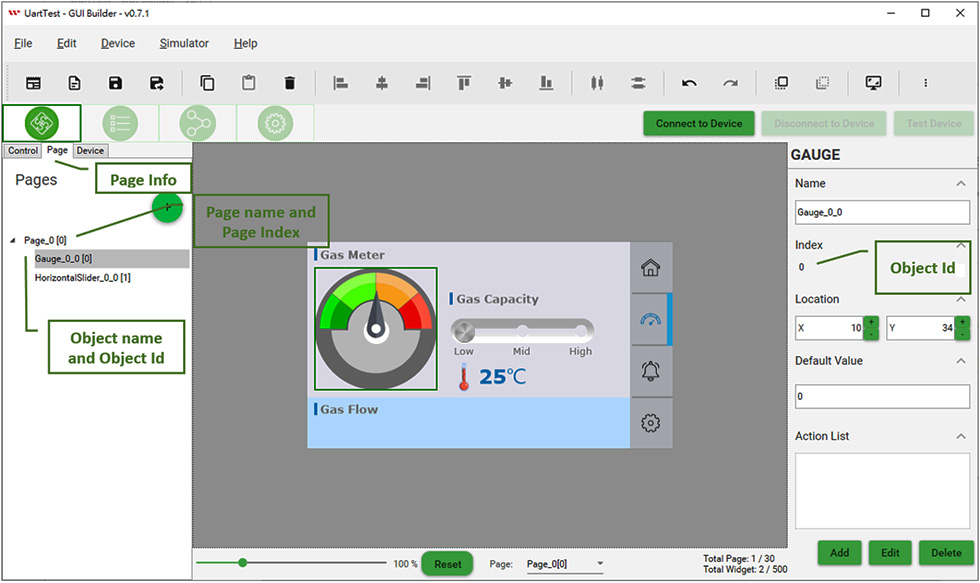
■ Agregar un Gauge y un widget de Control Deslizante Horizontal a la página principal
Después de agregar un widget, cada objeto tiene un ID de índice único. Cada objeto también tiene configuraciones de Índice de Página y ID de Objeto. Conociendo estos dos ajustes, el lado Host puede controlar este objeto a través de comandos UART.p>

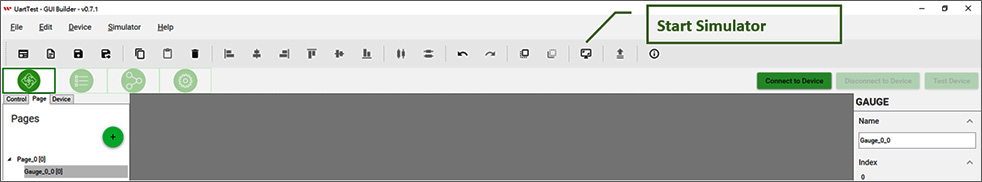
■ Simular la interacción entre UART y el widget
Haz clic en el ícono "Simulator With GUI" para lanzar el simulador.

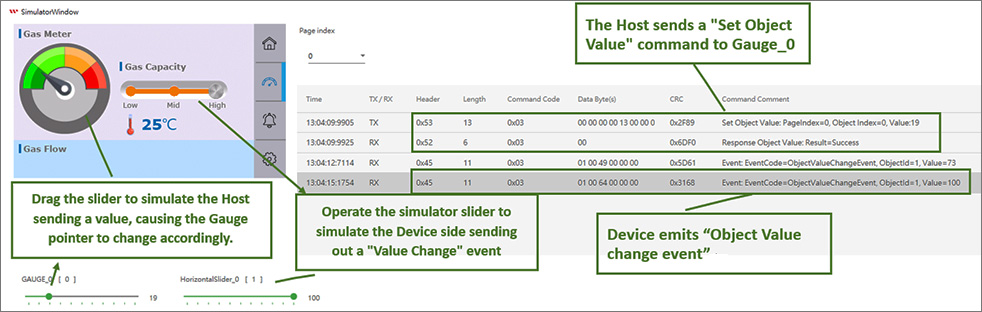
Después de iniciar el simulador, puedes arrastrar el control deslizante etiquetado como GAUGE_0 en la parte inferior para simular el envío de datos del Host a GAUGE_0. Observa los cambios en el Gauge del simulador y visualiza el registro de comandos UART en el Registro de Mensajes a la derecha. También puedes interactuar con el Control Deslizante Horizontal en el simulador para simular datos enviados desde el lado del Dispositivo.

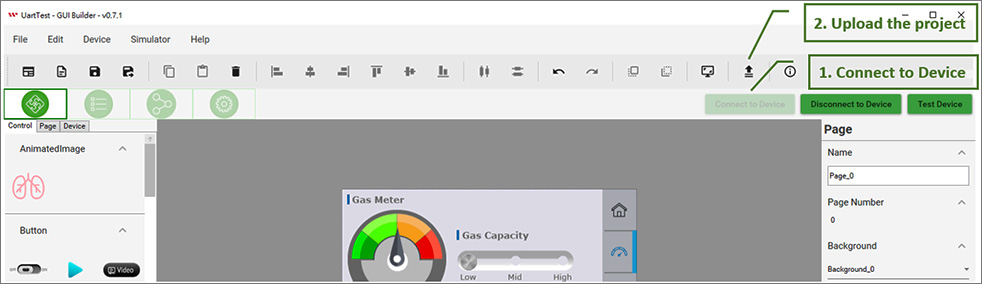
■ Actualizar la configuración del dispositivo SmartDisplay
Después de verificar la funcionalidad a través del simulador, si todo está funcionando correctamente, puedes conectar el dispositivo y subir la configuración del proyecto al dispositivo Smart Display.

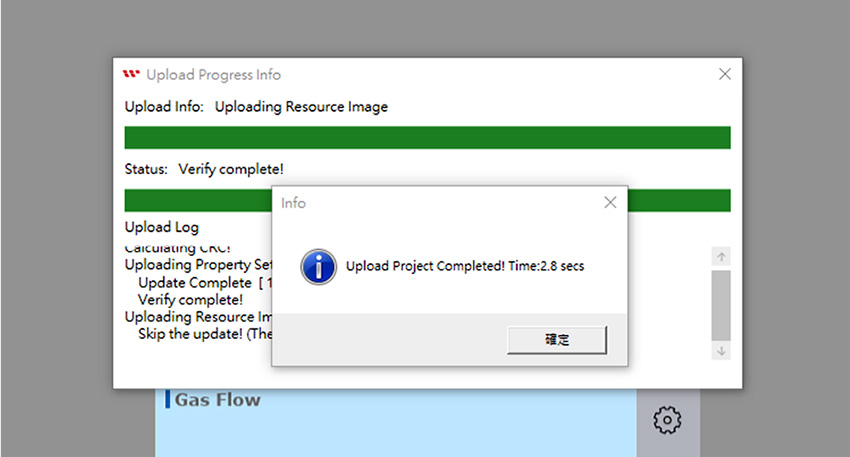
Espera a que se complete el proceso de carga y actualización.

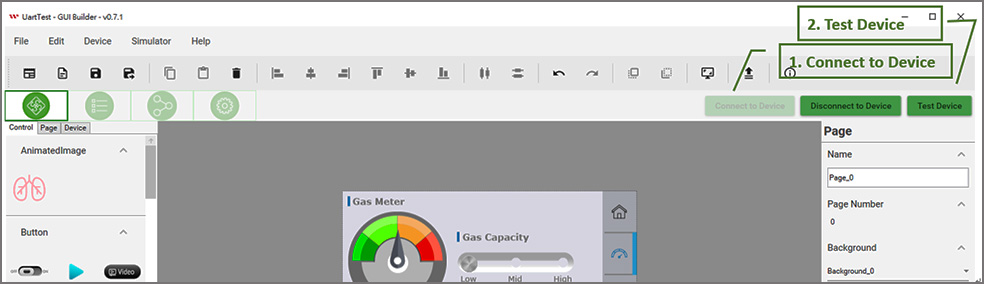
■ Verificar la interacción entre el Dispositivo y el Widget
Después de cargar el proyecto en el dispositivo, puedes validar aún más la funcionalidad en el lado del dispositivo Smart Display. Conéctate al dispositivo con el GUI Builder, haz clic en "Test Device" y podrás probar la interacción entre el Host y el Dispositivo.p>

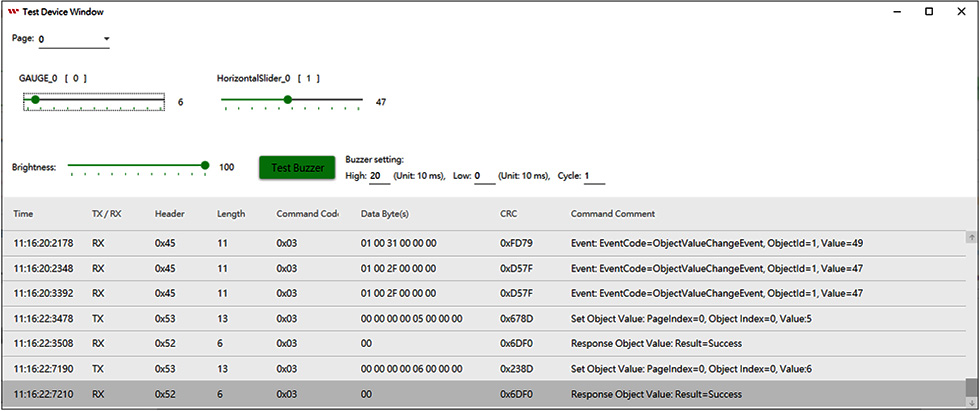
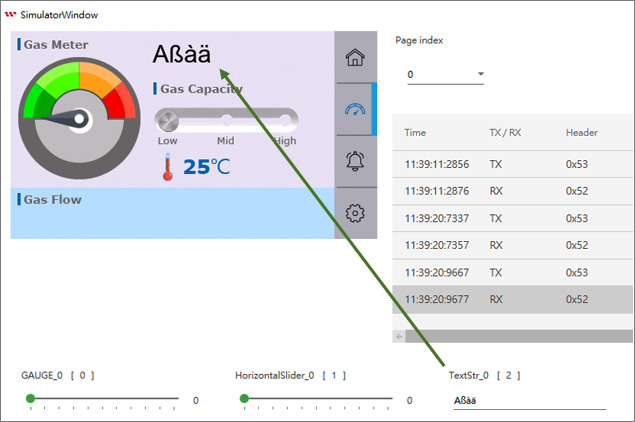
■ Ventana de Prueba del Dispositivo
A través de esta interfaz de prueba, puedes simular que el lado Host modifica el valor del objeto. Arrastra el control deslizante etiquetado como GAUGE_0 en la parte inferior para simular que el Host envía el valor del Objeto 0. Observa los cambios en el Gauge en el dispositivo y también podrás ver las variaciones en el comando de envío y el comando de respuesta en el Registro de Mensajes en la parte inferior. Además, interactúa con el Control Deslizante Horizontal del Dispositivo para confirmar el comando de Evento enviado desde el lado del Dispositivo.

A través de la ventana de Prueba del Dispositivo descrita anteriormente, puedes simular que el Host envía comandos UART para controlar el SmartDisplay. Visualiza la pantalla de resultados en el SmartDisplay y confirma la recepción de la información del comando de Evento en el lado del Host al operar el SmartDisplay a través del Panel Táctil.

SmartDisplay GUI Builder – Widget Personalizado
Cuando los widgets predeterminados en el SmartDisplay no cumplen con los requisitos de diseño, los clientes pueden diseñar íconos de widgets personalizados por sí mismos. Al actualizar las imágenes correspondientes, pueden lograr una interfaz de widget personalizada. Para botones simples o botones de alternancia, cambiar las imágenes de Encendido/Apagado puede satisfacer las necesidades de personalización. Sin embargo, para widgets más complejos, además del reemplazo de imágenes, pueden ser necesarios ajustes adicionales de parámetros para garantizar que el widget se muestre correctamente.
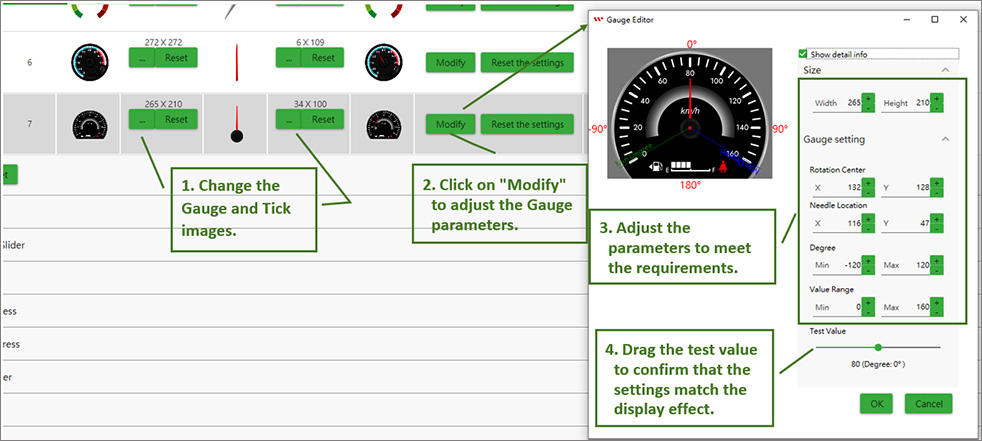
■ Explicación y Ejemplo de Gauge Personalizado/strong>
Puedes lograr una interfaz de widget personalizada cambiando secuencialmente las imágenes y los parámetros del Gauge.

■ Texto Multilenguaje
El Widget de Texto del SmartDisplay admite Unicode, lo que permite la visualización de texto en múltiples idiomas. Los clientes pueden seguir los pasos a continuación para configurar el texto multilenguaje deseado para su visualización.
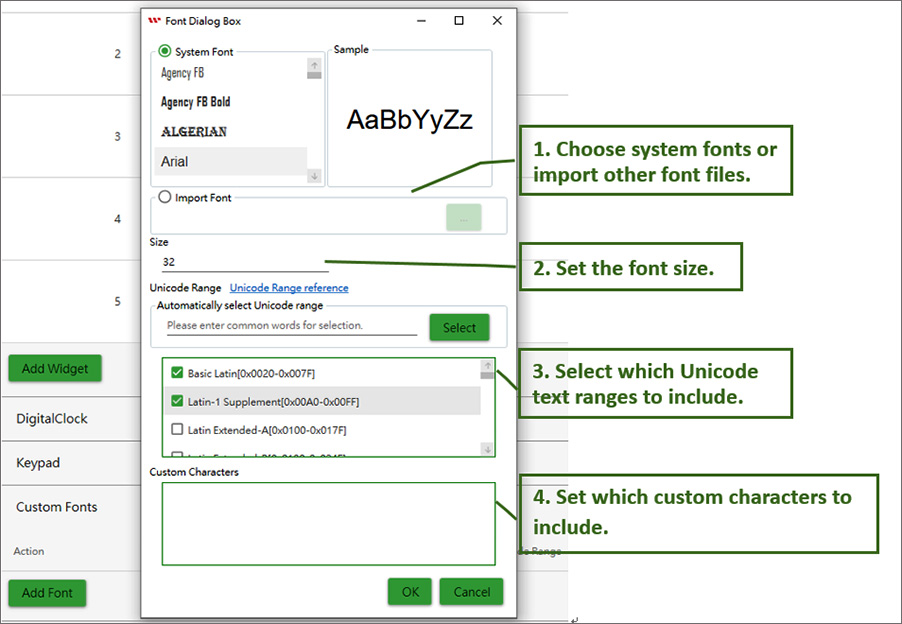
1. Agregar Fuente Personalizada: Selecciona la fuente y el tamaño deseados en orden, y elige el rango de texto Unicode que se mostrará (puedes consultar el sitio web https://unicode-table.com/en/blocks/ para confirmar el rango Unicode del texto a mostrar). Si el rango de texto a mostrar es demasiado grande (como caracteres chinos), lo que lleva a un espacio Flash insuficiente, puedes reducir el espacio Flash de la fuente configurando solo aquellos caracteres que se incluirán en la sección de Caracteres Personalizados.

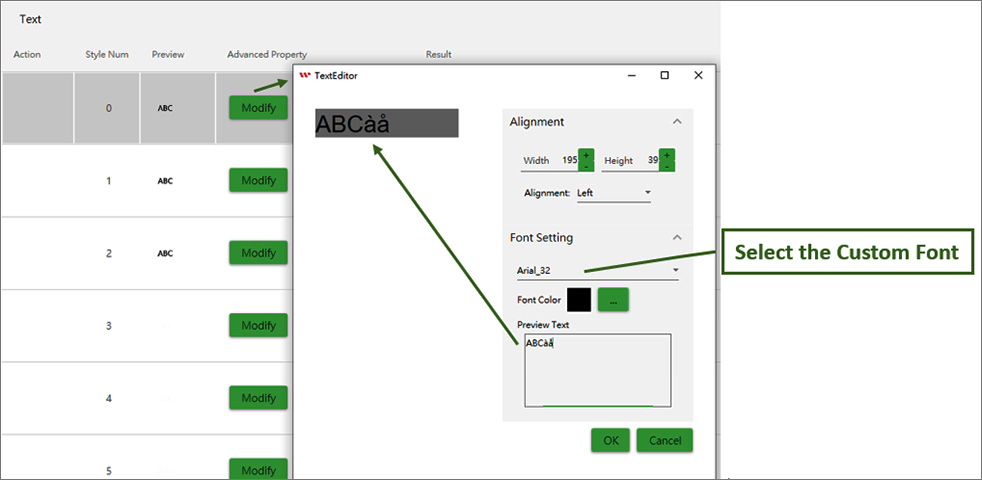
2. Configurar la fuente para mostrar el Widget de Texto: Selecciona qué configuraciones del Widget de Texto modificar.

3. Agregar un Widget de Texto y verifica en el simulador que la visualización del texto sea correcta.

Introducción al Comando UART Personalizado
A continuación, explicaremos el protocolo de comandos utilizado para UART. A través de estas instrucciones, el lado del Host puede controlar fácilmente el SmartDisplay, incluyendo el cambio de páginas, el ajuste del brillo de la retroiluminación o hacer sonar el zumbador.
A continuación se presentan la configuración predeterminada de UART:
Default baud rate: 115200 (Puede ser modificado a través del GUI Builder)
Parity Bit: None
Data Bit: 8
Stop Bit: 1
El formato principal de datos para UART es el siguiente:
| Header Byte(1 Byte) | Length(1 Byte) | Payload(N Byte) | CRC(2 Byte) |
|---|---|---|---|
| Command Header | Value: 4 + Payload length Payload max size: 250 |
Payload data max size: 250 | Modbus CRC16 (Calculate Modbus CRC16 https://www.modbustools.com/modbus_crc16.html) |
El protocolo UART tiene principalmente tres tipos de comandos: Comando de Envío, Comando de Respuesta y Comando de Evento, con los siguientes formatos en orden.
(1) Formato del comando de envío
El comando de envío se utiliza para que el lado del Host envíe comandos al lado del SmartDisplay.
| Header Byte(1 Byte) | Length(1 Byte) | Payload(N byte) | CRC(2 Byte) |
|---|---|---|---|
| Start with 0x53 (S) | Value: 4 + Payload length Payload max size: 250 |
Command code: 1 byte Command parameter: 0 ~ N bytes |
Modbus CRC16 |
(2) Formato del comando de respuesta
El comando de respuesta se utiliza para que el lado del SmartDisplay responda al lado del Host con los resultados del comando de envío.
| Header Byte(1 Byte) | Length(1 Byte) | Payload(N byte) | CRC(2 Byte) |
|---|---|---|---|
| Start with 0x52 (R) | Value: 4 + Payload length Payload max size: 250 |
Command Code: 1 byte Error Code: 1 byte Response Data: 0 ~ N bytes |
Modbus CRC16 |
(3) Comando de evento
Cuando el lado del SmartDisplay necesita informar datos de manera proactiva, utilizará este comando, por ejemplo, cuando se activa un botón.
| Header Byte(1 Byte) | Length(1 Byte) | Payload(N byte) | CRC(2 Byte) |
|---|---|---|---|
| Start with 0x45 (E) | Value: 4 + Payload length Payload max size: 250 |
Event Command Code: 1 byte Event Data: 0 ~ N bytes |
Modbus CRC16 |
* Para obtener el código detallado del comando de envío y del comando de evento, consulte el documento de la Guía del usuario de UART de SmartDisplay.
■ Explicación y ejemplos del protocolo de comando de envío/respuesta
A continuación, se describe secuencialmente el formato de datos y ejemplos para cada carga útil de comando.
● Set Object Value: 0x3
Send Command
| Command Code | 1 Byte | 0x3 |
| Parameter data | 8 Byte | uint16 PageIndex; uint16 ObjectId; int32 value; |
Response command
| Command Code | 1 Byte | 0x3 |
| Error Code | 1 Byte | 0: Success 1: Failed |
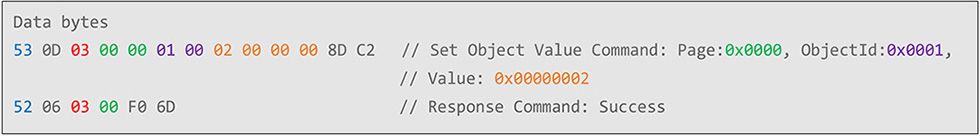
Example: Set Object value

● Set Object Buffer Data: 0x5
Send Command
| Command Code | 1 Byte | 0x5 |
| Parameter data | N Byte | uint16 PageIndex; uint16 ObjectId; uint8 [] data (max 100 bytes) // Unicode String for Text // Clock setting for Digital Clock |
Response command
| Command Code | 1 Byte | 0x5 |
| Error Code | 1 Byte | 0: Success 1: Failed |
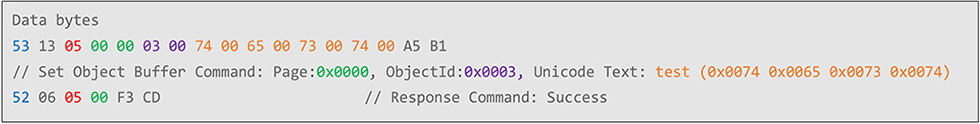
Example: Set Object Text: test

Example: Set Clock Widget date time: 2024/09/01 04:05:06

● Set Brightness: 0x6
Send Command
| Command Code | 1 Byte | 0x6 |
| Brightness | 1 Byte | Brightness value |
Response command
| Command Code | 1 Byte | 0x6 |
| Error Code | 1 Byte | 0: Success 1: Failed |
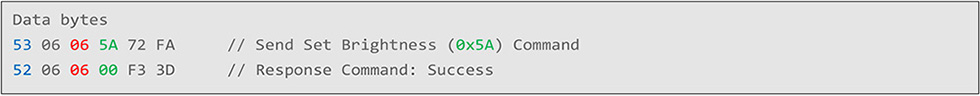
Example: Set brightness to 90.

● Set Buzzer: 0x7
Send Command
| Command Code | 1 Byte | 0x7 |
| Cycle | 1 Byte | Cycle value |
| High | 1 Byte | High value (Unit: 10 ms) |
| Low | 1 Byte | Low value (Unit: 10 ms) |
Response command
| Command Code | 1 Byte | 0x7 |
| Error Code | 1 Byte | 0: Success 1: Failed |
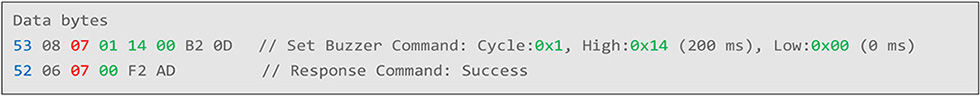
Example: Emitting buzzer: Cycle:1, High: 200 ms, Low: 0 ms

● Set Page Index: 0x8
Send Command
| Command Code | 1 Byte | 0x8 |
| Page Index | 1 Byte | Page Index value |
Response command
| Command Code | 1 Byte | 0x8 |
| Error Code | 1 Byte | 0: Success 1: Failed |
Example: Switching Page Index to 1.
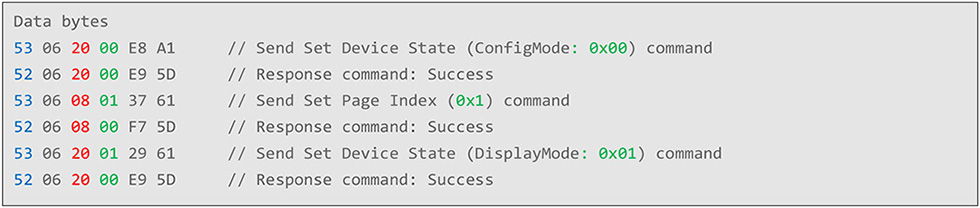
Para cambiar de página, primero debes configurar el Estado del Dispositivo en Modo de Configuración (ConfigMode). Luego, envía el comando para cambiar de página. Después de completar el comando de cambio de página, establece el Estado del Dispositivo en Modo de Visualización (Display Mode) para finalizar la operación de cambio de página. La secuencia de comandos relacionados es la siguiente:

● Set Device State: 0x20
Send Command
| Command Code | 1 Byte | 0x20 |
| Device State | 1 Byte | 0: ConfigMode 1: DisplayMode |
Response command
| Command Code | 1 Byte | 0x20 |
| Error Code | 1 Byte | 0: Success 1: Failed |
Example: Refer to the example of switching pages
■ Explicación y ejemplos del protocolo de comando de evento.
● Page change event: 0x1
Event Command
| Event Code | 1 Byte | 0x01 |
| Parameter data | 2 Byte | Uint16 PageIndex |
Example: SmartDisplay switches to Page 1.

● Object Text change event: 0x2
Event Command
| Event Code | 1 Byte | 0x02 |
| Parameter data | N +2 Byte | Uint16 ObjectId N byte Unicode Text |
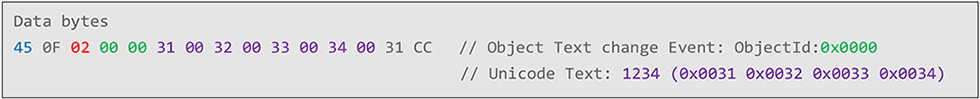
Example: Keypad widget sends the text "1234"

● Object Value change event: 0x3
Event Command
| Event Code | 1 Byte | 0x03 |
| Parameter data | 6 Byte | Uint16 ObjectId int32 value |
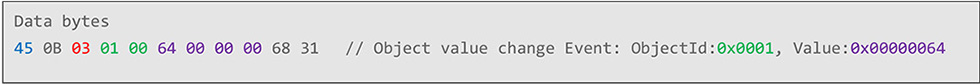
Example: Object value change event.

Los clientes pueden diseñar interfaces de usuario arrastrando y soltando widgets utilizando el GUI Builder, logrando un efecto WYSIWYG (Lo Que Ves Es Lo Que Obtienes), lo que hace que el diseño de la interfaz sea intuitivo y eficiente. Además, previsualizar los resultados del diseño a través del simulador permite a los clientes ver instantáneamente la presentación de la interfaz, proporcionando una comprensión temprana del efecto final, ahorrando tiempo y esfuerzo. En última instancia, a través del protocolo UART personalizado de Winstar, los clientes pueden controlar fácilmente el dispositivo. Este proceso de diseño de extremo a extremo permite una integración fluida del diseño y el control para los clientes, mejorando la conveniencia operativa y la precisión. La aplicación del protocolo UART de SmartDisplay ofrece más posibilidades operativas y conveniencia a los clientes, ampliando el alcance del desarrollo y las aplicaciones de productos. Esta solución integral no solo mejora la eficiencia laboral del cliente, sino que también impulsa la creatividad y competitividad del producto. ¿Emocionado? ¡Descarga rápidamente el SmartDisplay GUI Builder! Antes de comprar Smart Display, puedes probar el simulador para confirmar si Smart Display satisface tus necesidades. Contáctanos


