Как сменить страницу в программе GUI Builder – серия Smart Display
Предисловие
В данной статье мы хотели бы уделить основное внимание тому, как работать с GUI Builder с точки зрения управления хостом. В качестве примера мы продемонстрируем порядок действий для переключения страниц и проведем симуляцию того, как хост-клиент выдает команду для отображения переключения страниц.
Введение
В данном примере будет использован 5-дюймовый дисплей WF50FSWAGDNG0# в варианте исполнения с увеличенной яркостью 750 кд/м2. Интерфейс приложения разделен на две части: моделирование и реализация с использованием CAN шины. Ниже будет продемонострировано как использовать GUI Builder, чтобы создать проект, переключаться между страницами, и показан процесс переключения страниц с помощью сгенерированного журнала.
Симуляция
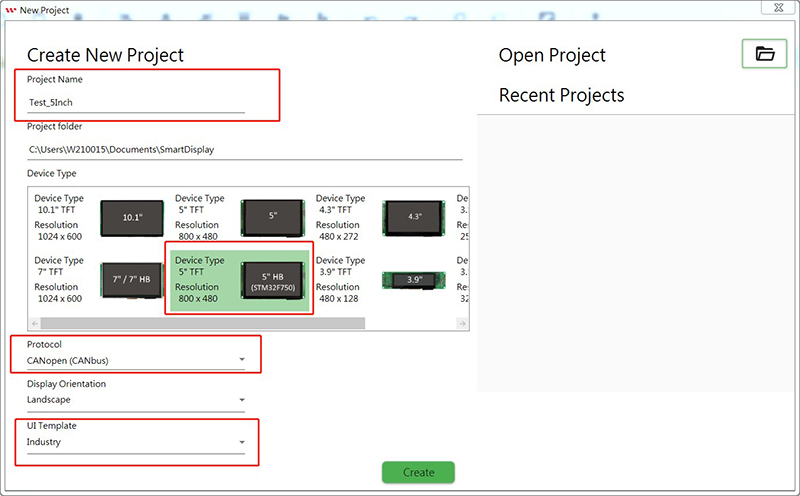
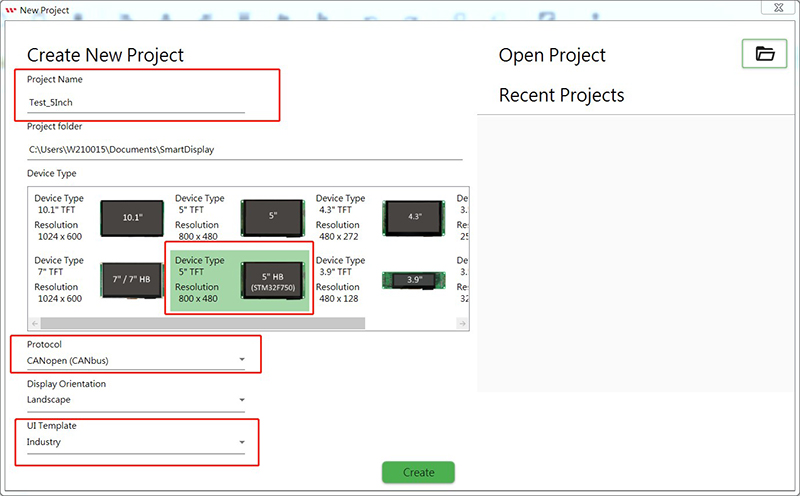
1-1 Запустите GUIBuilder, чтобы создать новый проект, укажите желаемое имя проекта и выберите тип используемого дисплея в выделенном шаблоне. Затем выберите CANbus и сценарий применения (в данном примере мы изучим вариант использования в проекте предназначенном для промышленной отрасли).

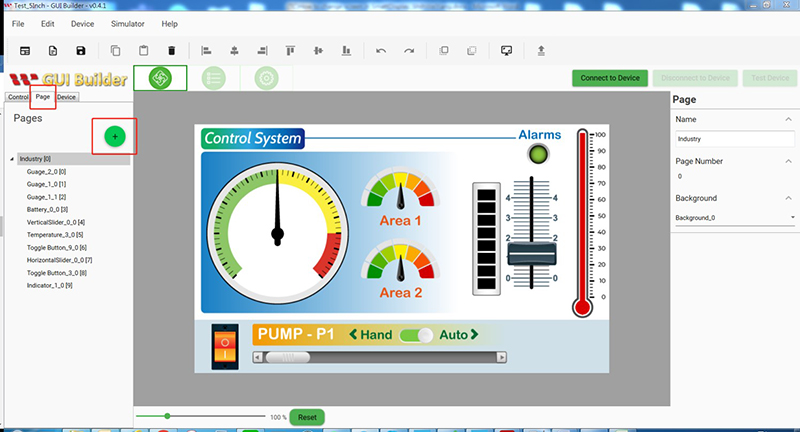
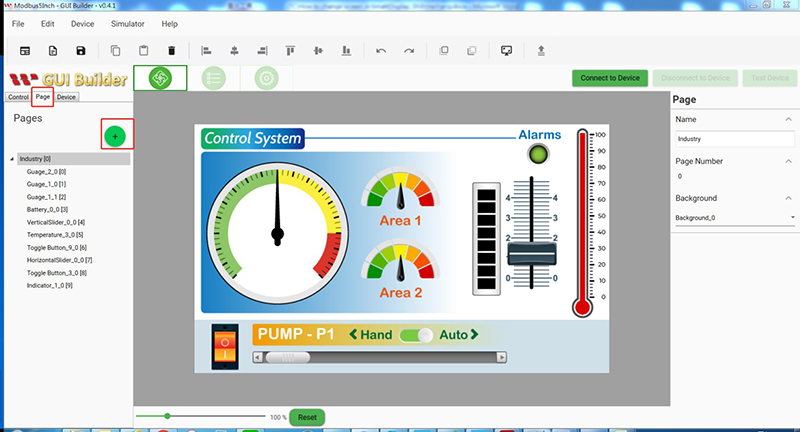
1-2 Выберите страницу и нажмите «+», чтобы добавить новую страницу.

1-3 Нажмите на значок режима симуляции.
![]()
1-4
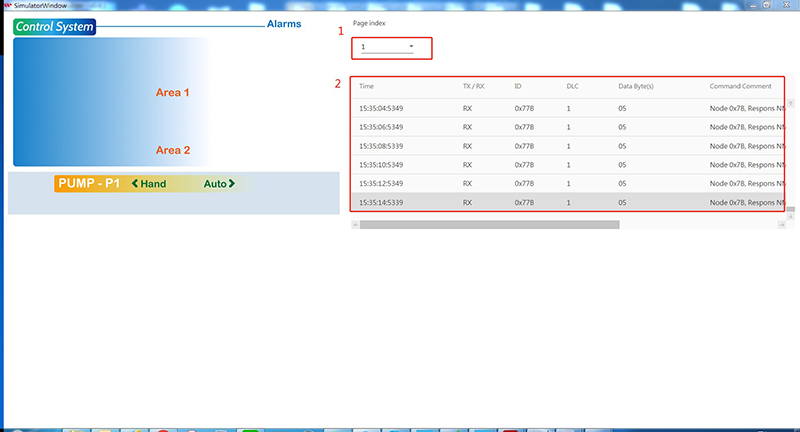
1.После входа в окно моделирования щелкните параметр страницы. В примере созданы только две страницы, 0 и 1 (максимальное количество страниц, которое можно создать это 10 страниц). Нажмите 1, чтобы переключиться на другую страницу.
2.Под пунктом выбора страниц отображается журнал LOG команд. Чтобы скачать журнал LOG команд в формате EXCEL файла, нажмите правую кнопку мыши и выберите «export». Обратите внимание, что скачиваемый файл будет в формате .csv, но его можно открыть в программе EXCEL.

1-5
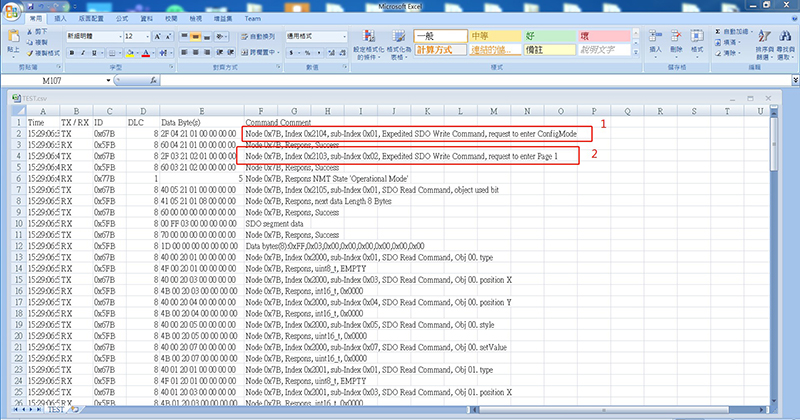
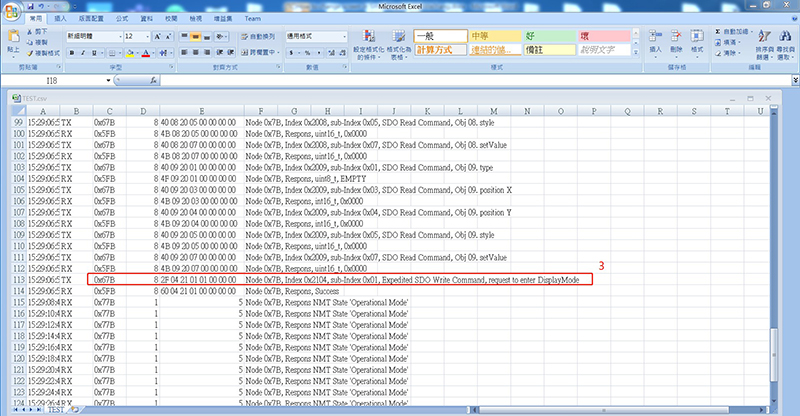
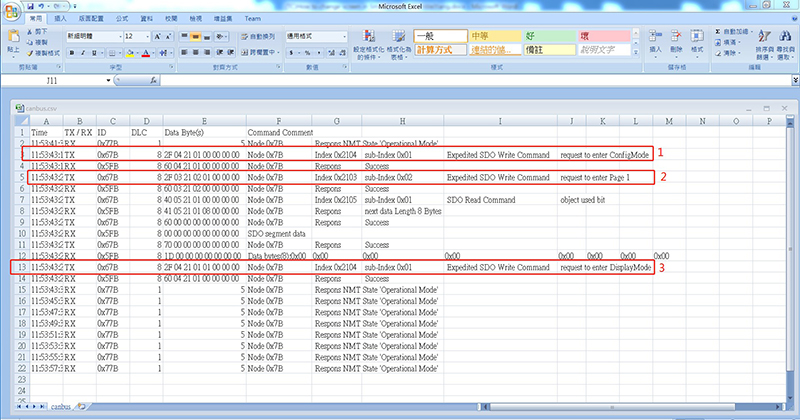
1.В журнале LOG команд можно обратить внимание на то, что хост в начале выдает Index0x2104, sub-Index 0x01 запрос данных для смены режима на ConfigMode.
2.Затем выводится Index0x2103, субиндекс 0x02 для переключения на страницу 1.
3.По окончанию будет запрошена информация Index0x2104 и подиндекса 0x01 для изменения режима на DisplayMode.


Практический опыт
1-1Для начала подключите SmartDisplay к USB2CAN Dongle (ключ), и снова запустите GUIBuilder. Далее откройте приведенный выше смоделированный шаблон или создайте новый шаблон в соответствии с инструкциями ниже и подключите SmartDisplay.


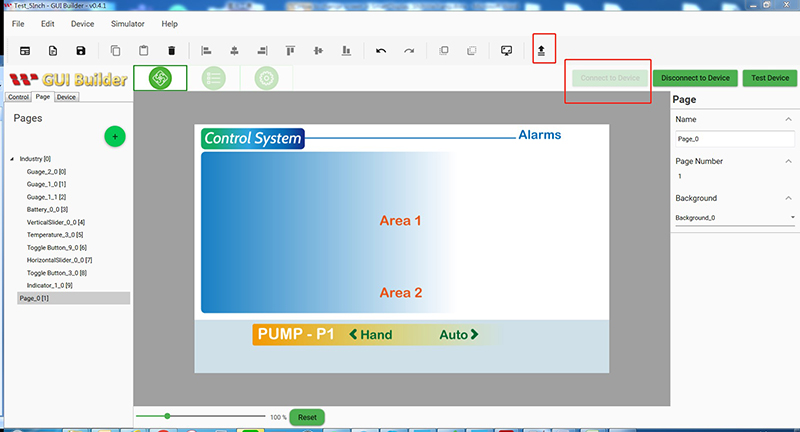
1-2 Выберите страницу и нажмите +, чтобы добавить новую страницу.

1-3 После нажатия «Connect to Device» загрузите проект нажав на «Upload the project».

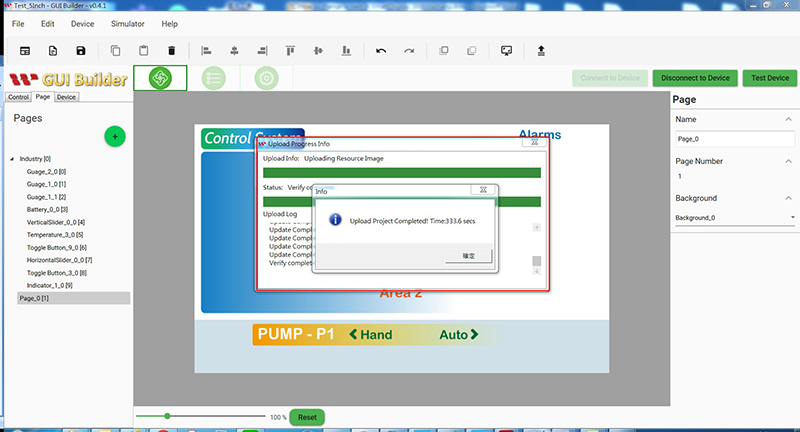
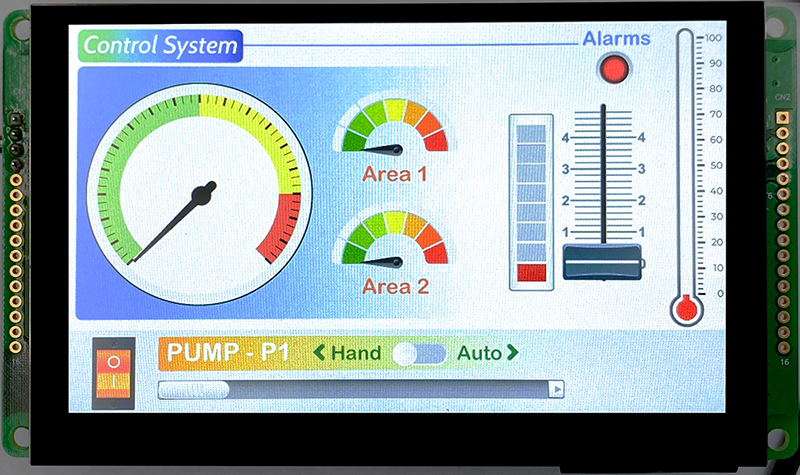
1-4 При успешной загрузке появится следующее сообщение, а отображение экрана будет выглядеть как показано на рис. ниже.


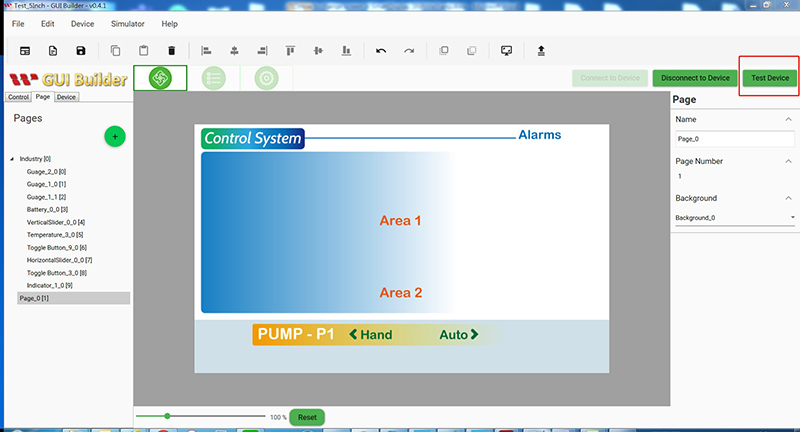
1-5 Нажмите «Test Device», чтобы открыть тестовый экран.

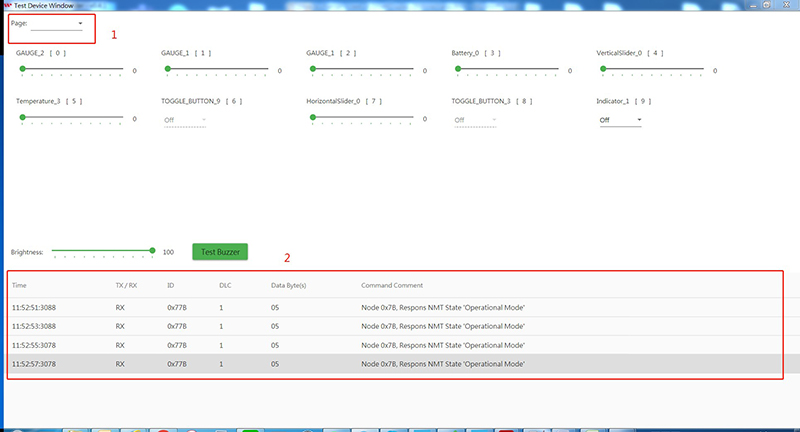
1-6 Войдите в тестовую учетную запись, как показано далее.

1.Выбор страницы меню (страница 1) показана ниже

2.Чтобы скачать журнал LOG команд в формате EXCEL файла, нажмите правую кнопку мыши и выберите «export». Обратите внимание, что скачиваемый файл будет в формате .csv, но его можно открыть в программе EXCEL.
1-7
1.В журнале LOG команд можно обратить внимание на то, что хост в начале выдает Index0x2104, sub-Index 0x01 запрос данных для смены режима на ConfigMode.
2.Затем будут запрошены Index0x2103 и субиндекс 0x02 для переключения на страницу 1.
3.В конце будет запрошен Index0x2104 и sub-Index 0x01 для изменения режима на DisplayMode.

Заключение
Благодаря моделированию интерфейса через приложение GUI Builder пользователи могут лучше ознакомиться с разнообразием доступных функций Smart Display, а также понять как данные передаются путем приема и отправки LOG команд в журнале данных. Данный материал позволит понять значение полученных и отправленных данных, и даст пользователям возможность создавать свой собственный дизайн с позиции хоста.


